
This article mainly introduces jQuery’s code to implement the automatic completion of email addresses, and related techniques involving jQuery mouse events and character operations. It has certain reference value. Friends who need it can refer to it. The details are as follows:
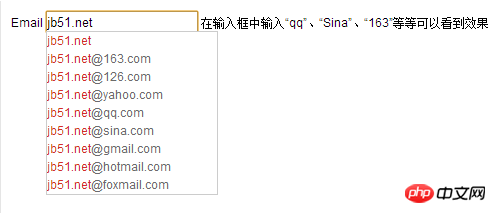
jQuery Email email address automatically completes the code. When entering Email, the @ symbol will be automatically added. Enter "qq", "Sina", "163", etc. in the input box to see the effect; when the mouse passes over the prompt Email , highlight the Email, and when the mouse clicks on the Email, the content of the text box is replaced by the Email, and the prompt layer is deleted.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/jquery-email-auto-comp-codes/
Details The code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>输入Email相关字符自动提示Email地址</title>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<style type="text/css">
body
{
margin:0px;
padding:0px;
font-family:Arial;
font-size:12px;
padding:10px;
}
#myemail, .newemail, .newemailtitle{
cursor:default;
line-height:18px;
}
</style>
</head>
<body>
Email <input id="me" type="text" value="" style="width:150px; height:18px; line-height:18px; border:1px solid #999;">
<script type="text/javascript">
var nowid;
var totalid;
var can1press = false;
var emailafter;
var emailbefor;
$(document).ready(function(){
$("#me").focus(function(){ //文本框获得焦点,插入Email提示层
$("#myemail").remove();
$(this).after("<p id='myemail' style='width:170px; height:auto; background:#fff; color:#6B6B6B; position:absolute; left:"+$(this).get(0).offsetLeft+"px; top:"+($(this).get(0).offsetTop+$(this).height()+2)+"px; border:1px solid #ccc;z-index:5px; '></p>");
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
}).keyup(function(){ //文本框输入文字时,显示Email提示层和常用Email
var press = $("#me").val();
if (press!="" || press!=null){
var emailtxt = "";
var emailvar = new Array("@163.com","@126.com","@yahoo.com","@qq.com","@sina.com","@gmail.com","@hotmail.com","@foxmail.com");
totalid = emailvar.length;
var emailmy = "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font></p>";
if(!(isEmail(press))){
for(var i=0; i<emailvar.length; i++) {
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font>" + emailvar[i] + "</p>"
}
} else {
emailbefor = press.split("@")[0];
emailafter = "@" + press.split("@")[1];
for(var i=0; i<emailvar.length; i++) {
var theemail = emailvar[i];
if(theemail.indexOf(emailafter) == 0)
{
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + emailbefor + "</font>" + emailvar[i] + "</p>"
}
}
}
$("#myemail").html(emailmy+emailtxt);
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
beforepress = press;
}
if (press=="" || press==null){
$("#myemail").html("");
$("#myemail").css("display","none");
}
})
$(document).click(function(){ //文本框失焦时删除层
if(can1press){
$("#myemail").remove();
can1press = false;
if($("#me").focus()){
can1press = false;
}
}
})
$(".newemail").live("mouseover",function(){ //鼠标经过提示Email时,高亮该条Email
$(".newemail").css("background","#FFF");
$(this).css("background","#CACACA");
$(this).focus();
nowid = $(this).index();
}).live("click",function(){ //鼠标点击Email时,文本框内容替换成该条Email,并删除提示层
var newhtml = $(this).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
})
$(document).bind("keydown",function(e)
{
if(can1press){
switch(e.which)
{
case 38:
if (nowid > 0){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).prev().css("background","#CACACA").focus();
nowid = nowid-1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 40:
if (nowid < totalid){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).next().css("background","#CACACA").focus();
nowid = nowid+1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 13:
var newhtml = $(".newemail").eq(nowid).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
}
}
})
})
//检查email邮箱
function isEmail(str){
if(str.indexOf("@") > 0)
{
return true;
} else {
return false;
}
}
</script>
在输入框中输入“qq”、“Sina”、“163”等等可以看到效果
</body>
</html>The above is the entire content of this chapter. For more related tutorials, please visit jQuery Video Tutorial!