

Question:
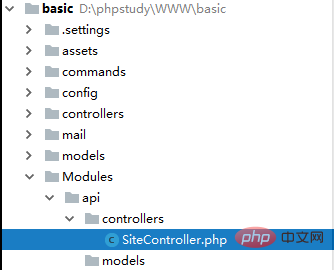
How to access the actions in the Site controller? As shown in the picture:

Solution:
1. Create the directory
First create the directory structure as above, and the directory under the api There are three folders and one file Module.php. The content of this php file is as follows:
<?php
namespace app\modules\api;
/**
* api module definition class
*/
class Module extends \yii\base\Module
{
/**
* @inheritdoc
*/
public $controllerNamespace = 'app\modules\api\controllers';
/**
* @inheritdoc
*/
public function init()
{
parent::init();
// custom initialization code goes here
}
}(Recommended tutorial: yii framework)
2. web.php
Remember that there is a web.php file in the config folder in the root directory of the project? Add the following fields:
<?php
$params = require __DIR__ . '/params.php';
$db = require __DIR__ . '/db.php';
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'aliases' => [
'@bower' => '@vendor/bower-asset',
'@npm' => '@vendor/npm-asset',
],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is required by cookie validation
'cookieValidationKey' => 'jjsYJ_ju0W8ifOv5mY3JBMI6DOppFlo6',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db,
/*
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
],
],
*/
],
'modules' => [
'api' => [
'class' => 'app\modules\api\Module',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
// uncomment the following to add your IP if you are not connecting from localhost.
//'allowedIPs' => ['127.0.0.1', '::1'],
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
// uncomment the following to add your IP if you are not connecting from localhost.
//'allowedIPs' => ['127.0.0.1', '::1'],
];
}
return $config;3. Controllers under the api component
Now we are Create a new SiteControllers.php under Modules/api/controllers with the following content:
<?php
namespace app\modules\api\controllers;
use yii\web\Controller;
class SiteController extends Controller
{
public function actionIndex()
{
echo "hello world";
}
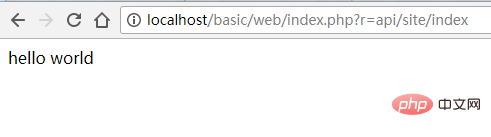
}4. Browser access
Finally, the browser accesses this actionIndex. The browser enters: http:// localhost/basic/web/index.php?r=api/site/index

Done!
For more programming related content, please pay attention to the Programming Introduction column on the php Chinese website!
The above is the detailed content of How does the Yii framework access the controller under the custom module?. For more information, please follow other related articles on the PHP Chinese website!