

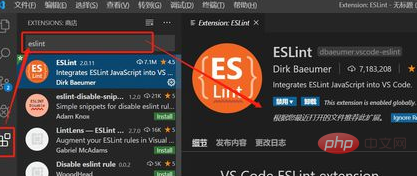
Click 'Extension' on the left - enter 'eslint' in the head search box and search for the component

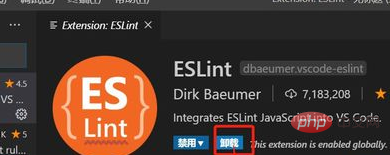
Click 'install' to install Eslint component in the search results list

(Recommended tutorial: vscode tutorial)
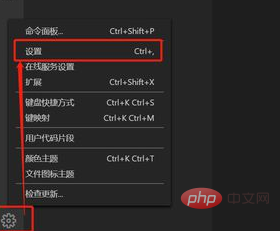
Click the 'Settings' button in the lower left corner to enter Settings page

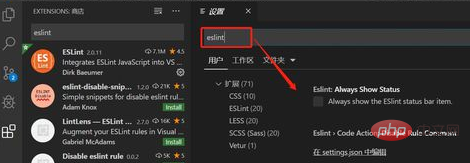
Click the header and enter 'eslint' to search for related configuration items

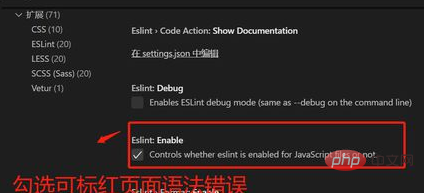
Scroll down to the Eslint: Enable option , just check it. When you open the page, you will see that the js syntax errors are marked in red

For more programming-related content, please pay attention to the php Chinese websiteIntroduction to Programmingcolumn!
The above is the detailed content of How to enable automatic syntax detection in vscode. For more information, please follow other related articles on the PHP Chinese website!




