

1. Open the terminal, run npm install eslint -g, and download ESLint globally;
2. Open VS Code, download the eslint plug-in, and re- Load to take effect;
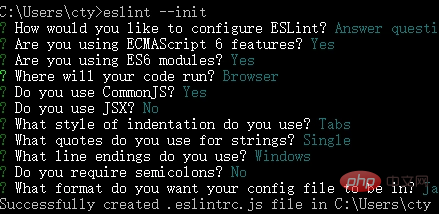
3. Enter the project where you want to use ESLint, open the terminal and enter eslint --init to initialize;
(recommended related article tutorials: vscode tutorial)

4. After the setting is completed, a configuration file named .eslintrc.js will be generated in the current directory. You can customize it according to your personal preferences. Configuration;
5. Next, find the ESLint option in File => Preferences => Settings, and configure the configuration file address of our .eslintrc.js.

For more programming-related content, please pay attention to the Programming Introduction column on the php Chinese website!
The above is the detailed content of How to configure eslint in vscode. For more information, please follow other related articles on the PHP Chinese website!




