

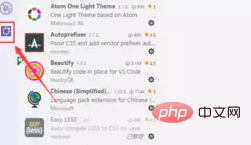
Open the plug-in installation function of VsCode, at the bottom of the left side

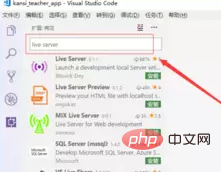
Then search for [live Server] in the input box 】

After the installation is complete, click [Reload]

After restarting VScode, you will find that on the right side of the software [Go Live] appears in the status bar in the lower corner. This is the switch to activate the plug-in just installed.
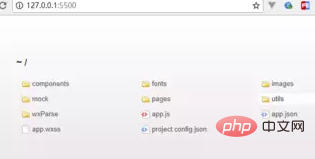
Click to start the server, and the system default browser will automatically run, as shown in the figure:

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to add local server configuration to vscode. For more information, please follow other related articles on the PHP Chinese website!




