

1. Install plug-ins
Install the following two plug-ins in the VSCode extension store:
(1) markdownlint syntax tips
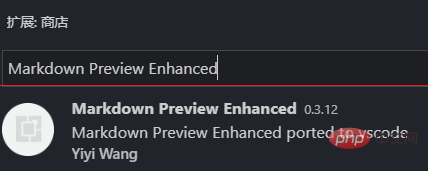
(2) Markdown Preview Enhanced Preview display

2. Use preview
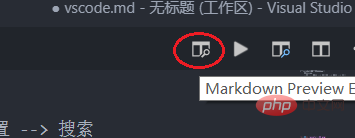
(1) Create a new md file and click the button in the upper right corner as shown.

You can see a preview appears on the right.
3. Import pictures
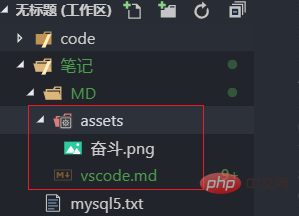
Create a new assets folder in the same directory as the md file and put the pictures in it.

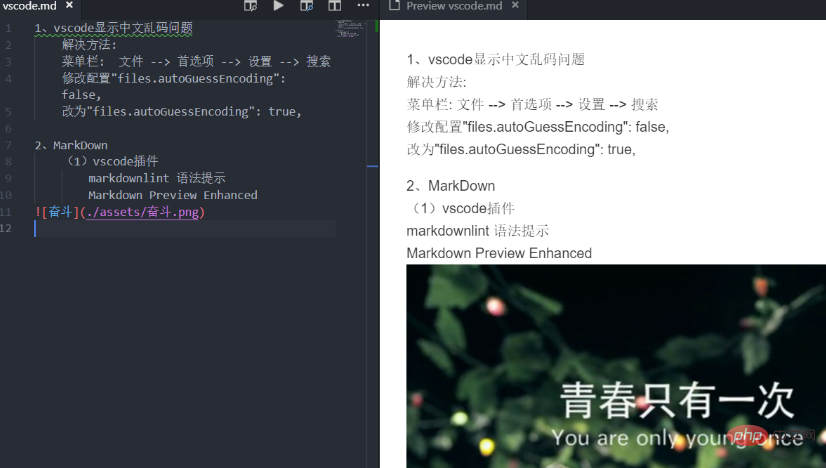
(2) Add  to the code and you can preview the picture on the right.

Related tutorial recommendations: vscode tutorial
The above is the detailed content of How to import pictures into vscode. For more information, please follow other related articles on the PHP Chinese website!




