
vscode如何自动补全js代码
vscode原本是只有es原生api有带自动补全的功能,但是如果使用node.js或者其require进去的相关函数就比较可怜了。
vscode可以识别typings,因此可以通过typings来作为插件拓展vscode的功能。
具体使用方法如下:
1、配置jsconfig.json
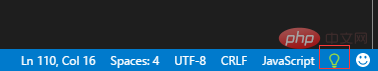
在使用typings之前,需要在vscode里面配置一下名为jsconfig.json的文件。配置方法很简单,随便选中一个js文件,vscode右下角会弹出一个绿色的小灯泡,如图所示:

2、配置jsconfig.json
点击进去,顶部会提示
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”
选择create,vscode就会创造一个jsconfig.json的文件,内容大致如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}所有需要的参数都会帮我们设置好。此时我使用的是vscode v1.2.0生成的jsconfig,低版本自动生成的配置可能会比里面的少一点,但不影响。
2、安装typings
使用npm全局安装typings
npm install -g typings
3、安装语法插件
以安装node.js自动补全为例,在项目根目录下使用bash或者cmd,输入
typings install dt~node --global
其中”dt~”为使用DefinitelyTyped类型定义的意思,vscode可以识别这种定义。
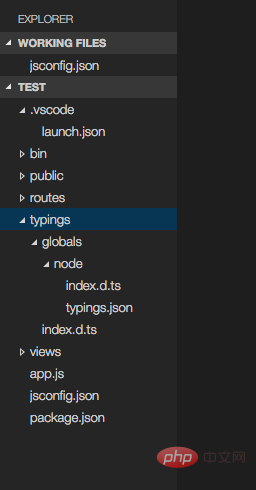
之后可以看到在项目目录下出来了新的文件夹“typings”

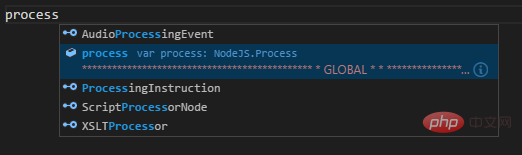
现在输入process,自动地补全出来了~window下可能需要重启下vscode才能看到自动补全的效果。

相关文章教程推荐:vscode教程
以上就是VSCode如何自动补全js代码的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号