

1. Install the extension
Click the extension item on the left=>Search for VSCode Icons extension=>Click to install=>Reload

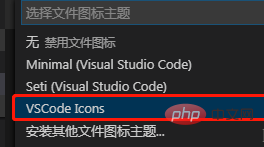
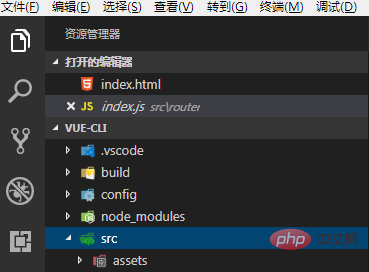
2. Configuration
Steps: File=>First item=>File Icon Theme=>Select VSCode Icons


The above is the detailed content of How to use the vscode icon theme plug-in. For more information, please follow other related articles on the PHP Chinese website!




