

How to integrate and add ckplayer player to Dedecms to support flv, mp4 and other playback functions?
Nowadays, many video websites developed by DEDE use the player ckplayer. This player is very powerful and supports various types of file players such as flv, mp4, swf and so on. This article mainly introduces the integration of DreamWeaver dedecms to add ckplayer player to support flv, mp4 and other playback functions. Interested friends can refer to
Recommended learning:Weaver Dream cms
Nowadays, many video websites developed by DEDE use the player ckplayer. This player is very powerful and supports various types of file players such as flv, mp4, swf and so on. When our videos do not want to be uploaded to video websites such as Youku, we can use this player, so that we can control the length and clarity of our videos, and we can also add pre-playing advertisements to our videos. We all know that video websites They all survive in the form of advertising, so after we upload our videos, we provide advertising carriers for these video websites. If you want to advertise on the video yourself, or if you want to have your own personalized player, you may use ckplayer.
However, it is a little difficult to integrate ckplayer into DEDE. Here I will explain in detail how to integrate it correctly.
Steps to integrate ckplaery player into Dreamweaver:
Step one: Download the player code. The official website is http://www.ckplayer.com
Download it After decompressing the code, place the folder ckplayer in the root directory of the website (of course, you can place it in the corresponding original directory according to your own needs. I will put it in the root directory of the website as an example).
If your playback needs day/night function, also put the js folder in the root directory of the website. I don't need this function here, so I only upload ckplayer to the root directory of the website.
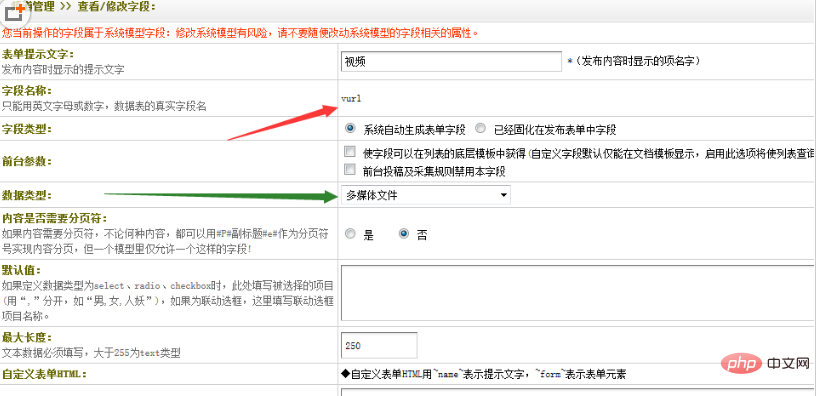
Step 2: Add the field ckurl in the DreamWeaver system, which is used to upload mp4 files, as shown in the figure below:

Data type selection -Multimedia files
Step 3: Modify the player code path and add tags:
The player code is:
This code is For the codes in the demo examples provided by ckplayer, you can generate different player styles by yourself based on the examples provided by the official ckplayer player. If you want to make a more personalized player, please go to the official website to configure the player. , I won’t explain them one by one here, the configuration is very simple.
The files to be changed here are the js file and the path of a player file, that is, the paths of ckplayer.js and ckplayer.swf are the root directory.
Write the fields we added above, that is, write the Dreamweaver tag call, which are:
f:'{dede:field.vurl/}', var video=['{dede:field.vurl/}'];
The modified code is:
The one marked in red above is You can compare the modified content to see the code I modified. If you also place ckplayer in the root directory and the fields you add are also vurl, you can directly use the code I modified above.
Step 4: Add the above code to the template file. I added the above code to article_article.htm. In which column you want to use video playback, just use the corresponding content page template in that column. Add the above code.
Step 5: Upload video or add mp4url address for testing
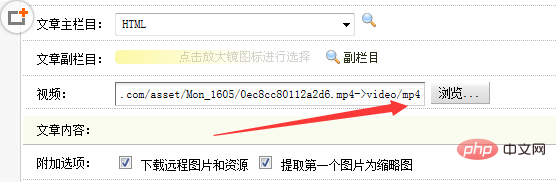
1) Add an mp4 video:
The video file is: http://www.bnxb.com /upload/180105/12389514.mp4->video/mp4
As shown below:

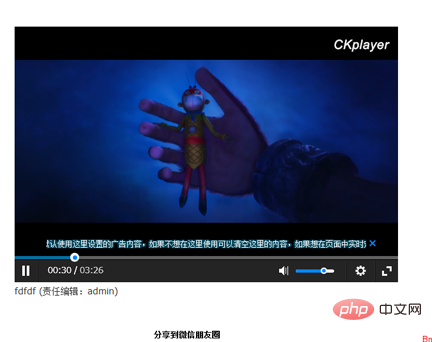
The effect is as follows:

It has been added successfully. This is an external link. However, we usually upload mp4 video files.
2) Upload an mp4 video:
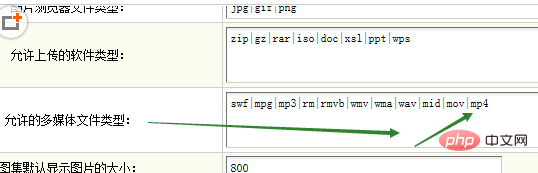
You need to make the following changes to Dreamweaver before uploading, go to Dreamweaver Backstage > System > Basic Parameters > Attachment Settings > Allowed Multimedia Files Type, add |mp4 after it, as shown in the following figure:

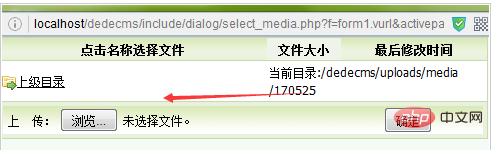
In this way, we upload an mp4 file, but after we upload the file, the file cannot be found, as shown in the following figure Display:

Normally, a file we upload should be in this list. Then, after we click to select, we can add the uploaded file to the video file box, but , now I can’t even find it, let alone add the video to the text box.
出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))
即 在上面的代码上面添加了 |mp4
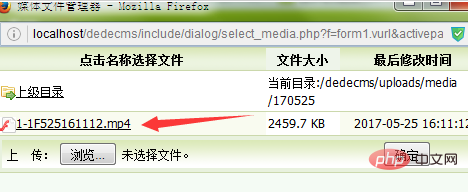
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
The above is the detailed content of How to integrate and add ckplayer player to Dedecms to support flv, mp4 and other playback functions. For more information, please follow other related articles on the PHP Chinese website!




