

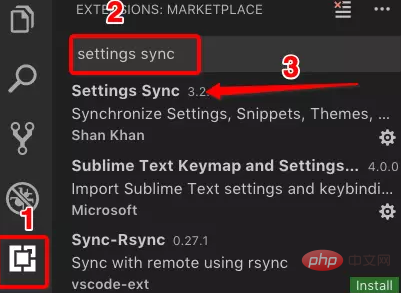
Step one: In VSCode, install the plugin settings sync

Step 2: Upload VSCode configuration to GitHub
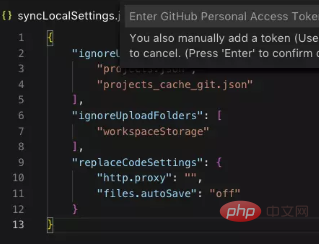
Complete this step requires GitHub token and GitHub gist
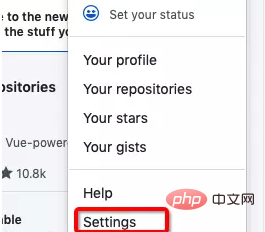
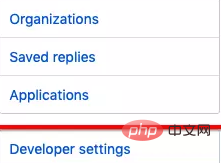
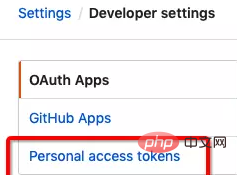
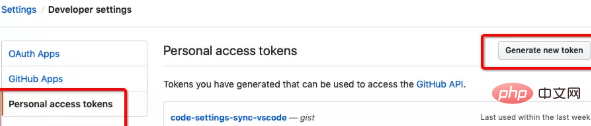
Enter the GitHub settings interface & create GitHub token







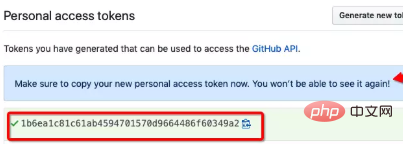
 ##Here you can see the GitHub Gist, and save this string of characters together with the previous GitHub token. This is also the password that will be used to download the configuration in the future.
##Here you can see the GitHub Gist, and save this string of characters together with the previous GitHub token. This is also the password that will be used to download the configuration in the future.
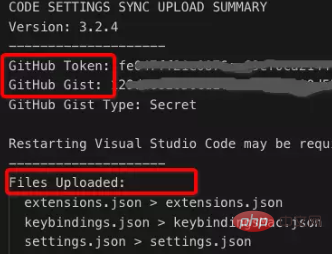
output The Extensions Added at the bottom is the plug-in information that has been synchronized.
Step 3: Download the VSCode configurationIn the VSCode that needs to download the configuration, also install the settings sync plug-in, then press alt shift d and enter your input in the pop-up window gist value, wait for a moment and the synchronization will be successful.
Recommended related articles and tutorials:
vscode tutorialThe above is the detailed content of How to synchronize configuration with vscode. For more information, please follow other related articles on the PHP Chinese website!




