

1. Preliminary preparations
1. Install Python, use pip to install pylint and yapf:
pip install pylint yapf
2. Download and install vscode: https://code.visualstudio.com/
3. Install the plug-in Python (officially released by Microsoft). After the installation is complete, click Reload to restart vscode and activate Python. Plug-in

#After installing flake8, when writing code, the editor will prompt where there is an error. If the code format is not standardized, it will also prompt
1. Open the command line
2. Enter pip install flake8
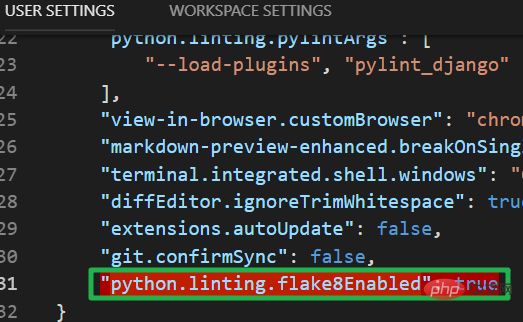
3. After successfully installing flake8, open VScode, File->Preferences->User Settings, in the settings.json file Enter "python.linting.flake8Enabled": true

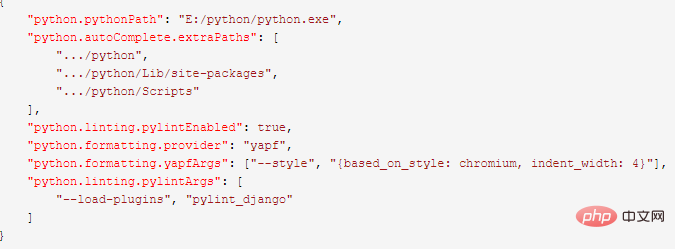
2. Configure Python environment with vs code]
Set as follows in settings.json:

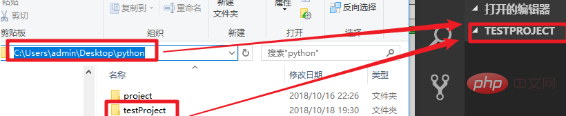
3. Create a new Django project
Use vs code to open the newly created file, as follows:

Open vs In the Terminal window of code, switch the path to the project path and execute the following command:
django-admin startproject project_name
Continue to execute the following command:
python manage.py startapp app_name

Remarks:
(1) HelloWorld: the container of the project
(2) manage.py: a practical command line tool that allows you to interact with the Django project in various ways to interact.
(3) HelloWorld/init.py: An empty file that tells Python that the directory is a Python package
(4) HelloWorld/settings.py: The settings/configuration of the Django project.
(5) HelloWorld/urls.py: The URL declaration of the Django project, a "directory" of websites driven by Django
(6) HelloWorld/wsgi.py: A WSGI-compatible The entrance to the web server in order to run your project
4. Configure Debug Django environment with vs code
Set as follows in launch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
"version": "0.2.0",
"configurations": [{
"name": "Python: Current File (Integrated Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "Python: Attach",
"type": "python",
"request": "attach",
"port": 5678,
"host": "localhost"
},
{
"name": "Python: Module",
"type": "python",
"request": "launch",
"module": "enter-your-module-name-here",
"console": "integratedTerminal"
},
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/HelloWorld/manage.py",
"console": "integratedTerminal",
"args": [
"runserver",
"8080", //配置Django端口
"--noreload",
"--nothreading"
],
"django": true
},
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "app.py"
},
"args": [
"run",
"--no-debugger",
"--no-reload"
],
"jinja": true
},
{
"name": "Python: Current File (External Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "externalTerminal"
}
]
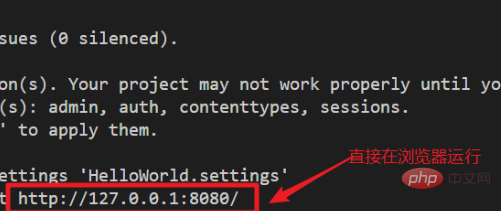
}5. Browser view Effect

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to create a django project using vscode. For more information, please follow other related articles on the PHP Chinese website!




