

#How to set up WordPress image hotlink protection?
If your blog has many pictures and the space has traffic restrictions, then it is imperative to prevent others from stealing your picture links, because in China, blog contents copy each other. The phenomenon is quite common. Everyone cherishes the little space they have. It has become commonplace to directly copy the picture (the copy is with a link!) just like a common meal. Stolenly linked images will not only consume your space traffic quickly, but will also affect website page loading speed!
Recommendation: "wordpress tutorial"
There are many methods to set up image hotlink protection on the Internet. Here are two methods. One is to use .htaccess file By making some simple settings, you can easily prevent others from stealing links to original pictures on your website; the second is to use the plug-in WP Hotlink Protection.
1. Modify the .htaccess file
How to achieve this? First create a small image to serve as a warning. You can put a warning like "Please do not hotlink from my server" on this picture (probably meaning: Don't steal my picture link!). Then upload the image to your own space server, remembering the path where the image is stored.
Then open the .htaccess file in the root directory of the WordPress website. The original content inside should be similar to this:
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress
The code after adding the anti-hotlinking rule becomes as follows:
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] RewriteCond %{HTTP_REFERER} !^http://(www\.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?google.com(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC] RewriteCond %{HTTP_REFERER} !^http://(www\.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC] RewriteRule .*\.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L] # END WordPress
The green part is the rules you added. The URLs need to be changed as needed. They are URLs that allow the use of images.
It is worth noting that there is a difference between the first-level domain name and the second-level domain name. For example, in the above URL, we added baidu.com, and we should also add image.baidu.com, so image.baidu. com will not search for the anti-hotlinking picture.
The main function of this added code is to determine whether it is a hotlink. If the request to access the image does not come from the directly entered URL, nor from sayblog.me itself, nor from the website in the list, Then execute the following redirection:
RewriteRule .*\.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L ]
It means that all web pages that hotlink gif, jpg, jpeg, bmp, png, and swf files under the www.sayblog.me website will use the logo_sm in the /ad-img/ directory to display the pictures. gif pictures replaced.
Explain the meaning of R, NC and L:
R means turning;
NC means case-insensitive;
L Indicates that this turn ends here, and subsequent turns will not be affected by the previous judgment statement.
Last point, modifying the .htaccess file to prevent images from being linked is not applicable to all hosts, such as Windows hosts; this method also has a disadvantage, which is that it may affect RSS subscribers from reading your articles, because RSS All pictures in will be displayed as the picture used to prevent hotlinking.
2. Install the plug-in WP Hotlink Protection (recommended method)
The WP Hotlink Protection plug-in is very convenient to use and very simple to install. It can prevent hot links without affecting RSS user access. Download Address: http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/.

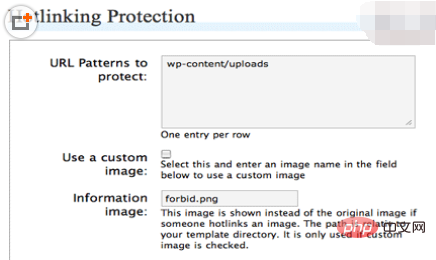
Brief instructions for use, as shown above:
1.Url Patterns to protect: Fill in this column with the image path to prevent stolen links;
2.Use a custom image: This item is used to set another image displayed when the image is stolen (you need to customize one yourself). Check the box to enable this function;
3.Information image: Fill in the path of the image used to prevent hotlinking here.
There are many websites or blogs that do not have anti-hotlinking settings for images. This decision depends on the traffic and bandwidth restrictions of the space server used by each person. If you are in China, the restrictions in this area will be more stringent. Especially for some websites with a lot of pictures, it is necessary to prevent the pictures from being stolen. If it is a foreign server, most of them have unlimited traffic and no bandwidth limit. If there are not too many pictures, you can rest assured, but it is not absolute. Yes, at least there is a CPU usage limit.
The above is the detailed content of How to set up WordPress image hotlink protection. For more information, please follow other related articles on the PHP Chinese website!