

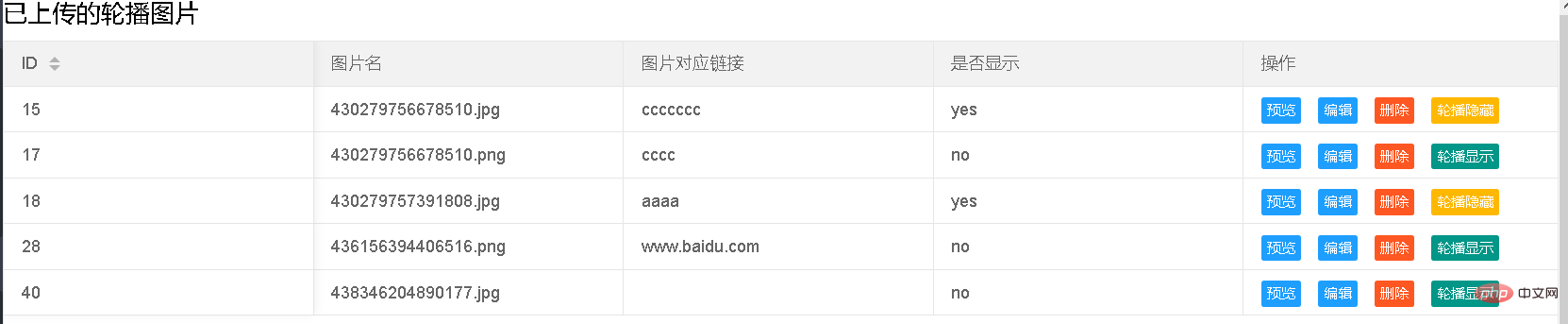
When using Layui's table component, sometimes convertible operations such as showing or hiding functions are used, then dynamic transformation of buttons is required
 implementation Method: Add the following code to the barDome of layui
implementation Method: Add the following code to the barDome of layui
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="preview">预览</a>
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
{{# if(d.img_status == "yes"){ }}
<a class="layui-btn layui-btn-warm layui-btn-xs no" lay-event="no">轮播隐藏</a>
{{# }if(d.img_status == "no") { }}
<a class="layui-btn layui-btn-xs yes" lay-event="yes">轮播显示</a>
{{# } }}
</script>if is used to determine the conditions for displaying and hiding, and lay-event is the triggered event
You can use
reload after the event is triggered () method to refresh the table
For more layui knowledge, please pay attention to the PHP Chinese websitelayui usage tutorial column.
The above is the detailed content of layui table dynamic display transformation. For more information, please follow other related articles on the PHP Chinese website!