

Install related plug-ins in VSCode. One of the easier ones is called Markdown PDF, which supports directly outputting Markdown to PDF.
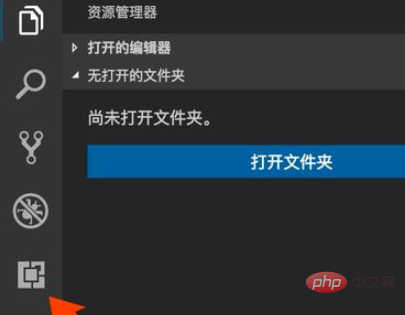
First open the VSCode sidebar and select the plug-in button

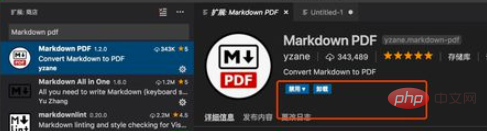
Search Markdown PDF in the plug-in search box and find the specified plug-in. You can see that the plug-in description is Convert Markdown to PDF is to convert Markdown to PDF

Click the searched Markdown PDF to open the detailed information interface, and then click the install button under the icon. This is because it has already been installed. The disabling and uninstallation prompts are displayed. After the installation is complete, restart VSCode

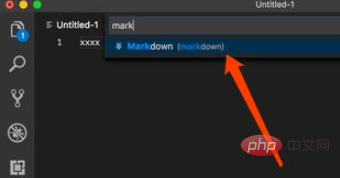
Create a new file in VSCode that defaults to plain text format. Click to select the Markdown file


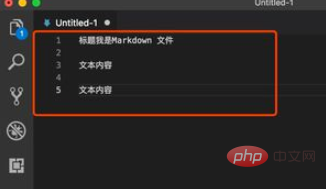
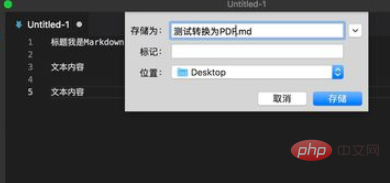
Enter some test text in the new markdown, and then save the file in the directory you specify, here save it on the desktop


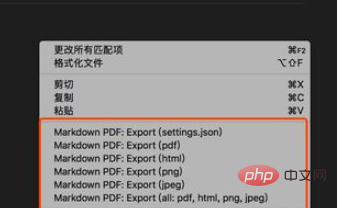
After editing the text, click the right button of the mouse and the function options will pop up. We can see that the plug-in just installed has taken effect and has the corresponding conversion function. The plug-in supports Convert Markdown to PDF, html, png, jpeg and other formats, select Markdown PDF: Export(pdf) here

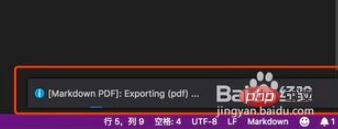
After clicking Convert, the conversion will be displayed below the editor Tip, when the conversion is completed, the prompt box disappears, and the converted document will be saved in the same path of the new Markdown document by default. Here, it is saved on the desktop. When you return to the desktop, you can see a new pdf file, which can be opened for viewing.


Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to output markdown to pdf with vscode. For more information, please follow other related articles on the PHP Chinese website!




