

How to use DedeCMS Pagetitle tag?
DedeCMS Pagetitle tag usage example tutorial
[Pagetitle tag]
Function description: Indicates getting the paging title of the document
Applicable scope: only Document template.
Learn how to use it through debugging
My debugging method is:
Empty all the code in the article_article.htm file under the templets\default\ folder . Put in the code that calls [Pagetitle tag], and then perform the operation in the management background, as follows: HTML update-->Update document HTML-->Start generating HTML. Then access each document of the website in IE to get the returned data.
My specific code for debugging [Pagetitle tag] is as follows:
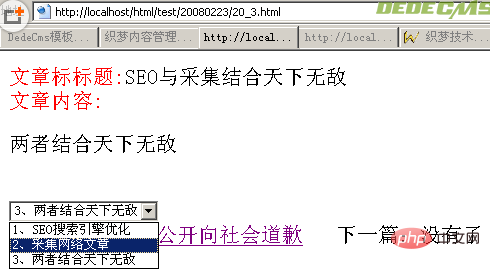
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
{dede:prenext/} <br />I get the following return data:

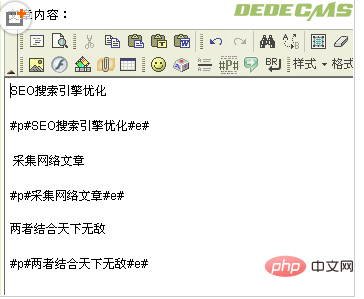
Note: If you want to use [ The prerequisite for pagetitle tag is that the article has paging, and # p # subtitle # e # must be manually added where needed to achieve paging. And replace "# p #subtitle# e #" with the corresponding title, as shown in the figure below. You can get the return data as above.

This ends this series of tutorials. I spent more than a day writing the tutorials until my eyes were dazzled. This is also my first time. I dedicated my first time to dedecms selflessly, which can be considered as a contribution to dedecms. There must be other errors and omissions. Please comment and correct me and work together to supplement and improve.
The above is the detailed content of How to use DedeCMS Pagetitle tag. For more information, please follow other related articles on the PHP Chinese website!




