

How to use vscode-icon?
1. Function
You can make the resource manager on the left side of VScode display icons according to the file type
Related recommendations: vscode introductory tutorial
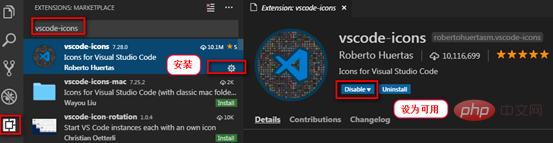
2. Download

3. Configuration
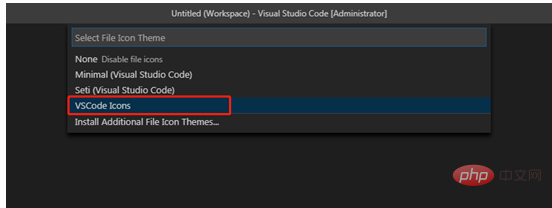
Click the menu option: File->Preferences-> ;File Icon Theme

Select VSCode Icons. The resource manager on the left displays the following according to the file type:

The above is the detailed content of How to use vscode-icon. For more information, please follow other related articles on the PHP Chinese website!




