

The VSCode editor is an all-in-one editor with a very rich set of plug-ins. Currently, I have written markdown files, C programs, python codes, etc. on VSCode editor. Recently I learned that VSCode editor actually supports vim. So, I couldn't wait to install the vim plug-in on VSCode. Nowadays, I feel that the VSCode editor with the vim plug-in installed is the most powerful compiler in the universe, bar none!
1. Install vim in VSCode
It is very simple to install vim in VSCode. Just search for the keyword vim directly in the VSCode extension. After finding the plug-in, just click [install]. The following are some basic syntax of vim, and more complex syntax. You can study further after you are familiar with these basic syntax.
2. Basic syntax
2.1 Paste and copy
Because vim and the system do not use the same clipboard, ctrl c and ctrl v cannot be used directly. Further settings are required.
Under vscode, we only need to set the relevant configuration of vim. The details are as follows:
Set in [Preferences].
"vim.useSystemClipboard": true
After making the above settings. You can use the system clipboard.
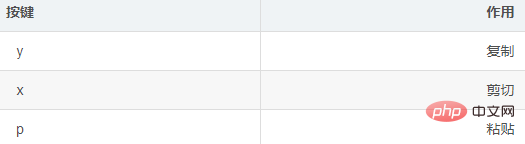
Specifically:

2.2 Moving the cursor
One of the best features of vim is the ability to control the cursor accurately and quickly. The specific movement keys are as follows:

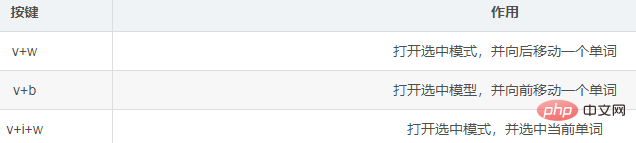
2.3 Select function
The selected function is mainly used to cut, copy and paste

Supplement
There is a god-like plug-in in Google Chrome (chrome)viminum. This plug-in can greatly improve the efficiency of web browsing. It introduces vim syntax into web browsing, so that users no longer need a mouse to browse pages efficiently. Highly recommend this plugin!
Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of Tutorial on the use of vim plug-in in vscode. For more information, please follow other related articles on the PHP Chinese website!




