

I have been developing with vue recently, but the eslint plug-in in vsCode does not work after it is installed.
Solution:
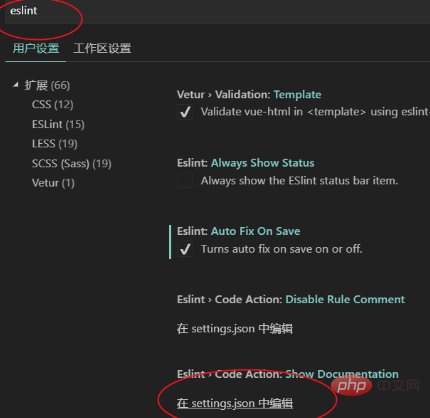
1. Open "Settings" in vsCode and select "settings.json"

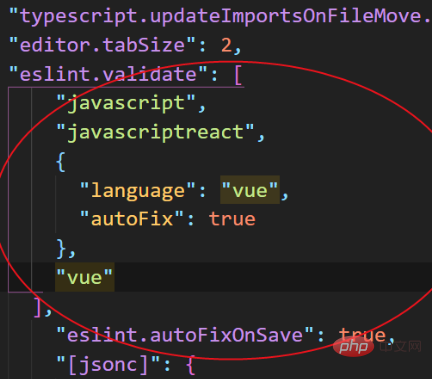
2. Enter the following script
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true Pictured:

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of eslint plugin in vscode not working. For more information, please follow other related articles on the PHP Chinese website!




