

VSCode (Visual Studio Code) is a free, open source, cross-platform text (code) editor developed by Microsoft. It is currently an almost perfect software development tool for front-end development.
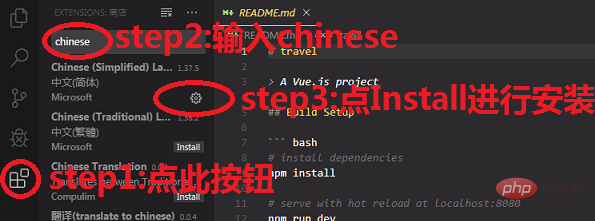
1. Chinese version of vscode

commonly used plug-ins for vscode
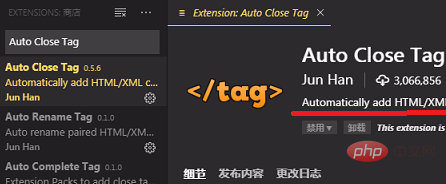
1. Auto Close Tag (automatically close HTML/XML tags)

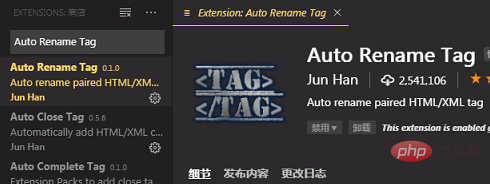
2. Auto Rename Tag (automatically complete the synchronous modification of the tag on the other side)

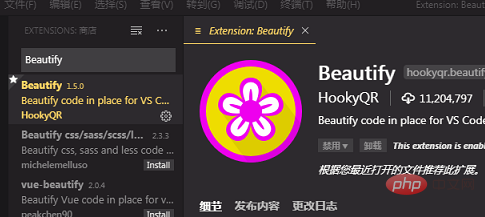
3. Beautify (format html , js, css)

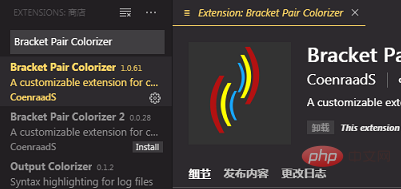
4. Bracket Pair Colorizer (add different colors to the brackets to easily distinguish different blocks)

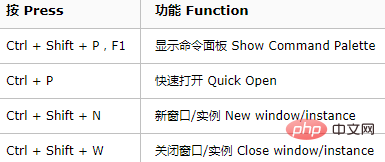
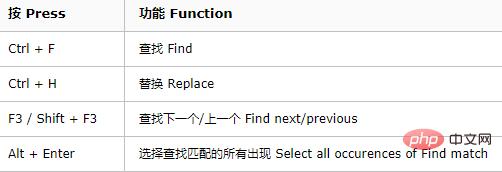
vscode shortcut keys
The left side is the button, the right side is the function (the same below)

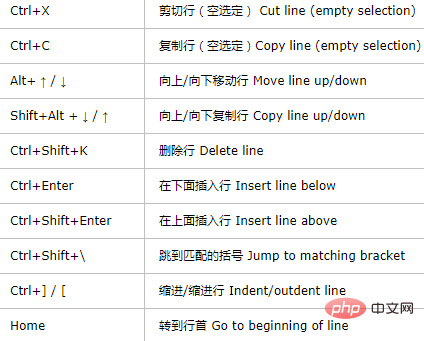
Basic editing

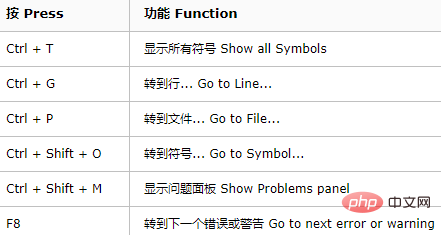
Navigation

Search and Replace

Debugging

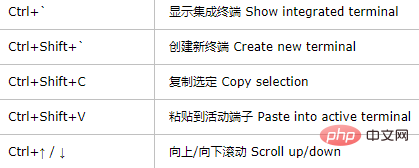
Integrated terminal

Recommended related article tutorials:vscode tutorial
The above is the detailed content of vscode quick use tutorial. For more information, please follow other related articles on the PHP Chinese website!




