

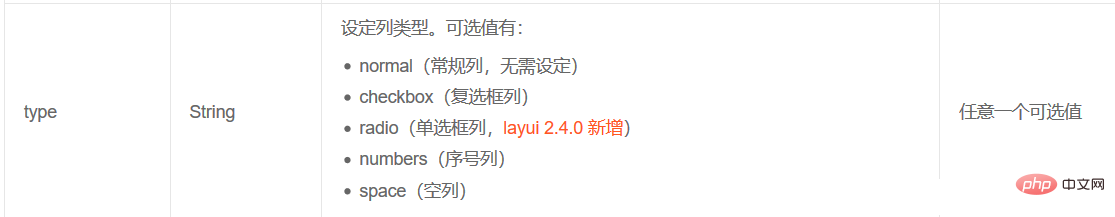
When using layui to make a data table, if the ID of the inserted data is a set of consecutive numbers, then you need to use the type attribute of layui's cols.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
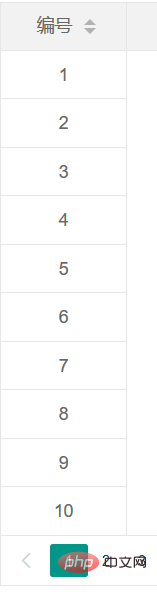
});We will get an ordered sequence (ps: the width attribute must be added here, using minWidth is useless, if width is not used, then layui will be used The default width of the table is 40)

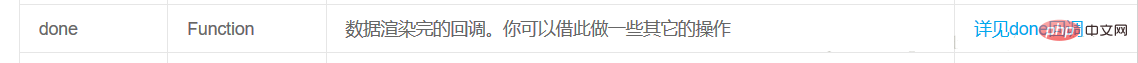
Then the question is, how do we get our id? Can we open another column for the id? If the id is meaningful, then it is okay to open another column. Yes, if it is meaningless but necessary, it would be more beautiful to hide the ID. Before version 2.4 of layui, we could use the done parameter of layui's data table.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
});The id can be hidden, but for a few tenths of a second, the id column is loaded and finally hidden. So is there a more effective way? Layui can only hide it when loading. So in version 2.4 of layui, the cols parameter of layui has a new hide attribute.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});For more layui knowledge, please pay attention to the layui usage tutorial column.
The above is the detailed content of Introduction to the method of hiding columns in layui data table. For more information, please follow other related articles on the PHP Chinese website!