

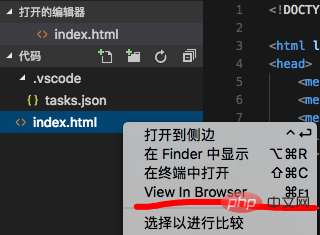
Search for the "view in browser" plug-in in the vscode extension and click to install it. Click the explorer to select the current file, right-click and select "View In Browser" to open the page in the default browser.

Real-time refresh method: livereload
Run the command in the project directory:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
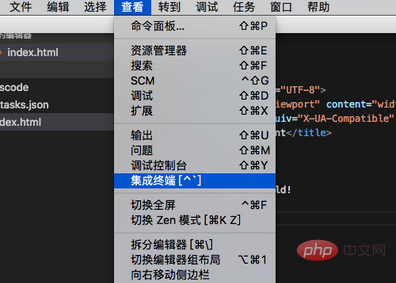
Select "Integrated Terminal" in View", command Enter the above command on the line

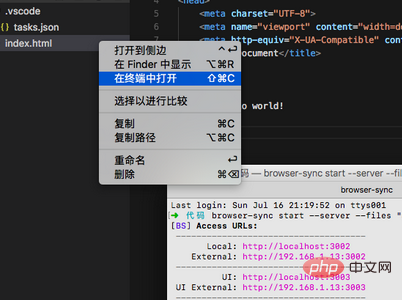
Right-click the local file and select "Open in Terminal", enter the command

The above is the detailed content of How vscode enables code to be opened in the browser and refreshed in real time. For more information, please follow other related articles on the PHP Chinese website!
 vscode
vscode
 How to run code with vscode
How to run code with vscode
 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 Browser compatibility
Browser compatibility
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 Introduction to the framework used by vscode
Introduction to the framework used by vscode




