

Modal is a modal window, or a pop-up window in layman’s terms. It is a bootstrap js plug-in, and the effect is very good.
There is no need to say more about why you should use modal. During the development process of a website, I don’t believe you if you say you have never used js pop-up windows! A good pop-up window not only gives people a sense of beauty, but also improves our development efficiency and even makes us feel better! (Recommended learning: yii frames )
# Let's see how to use MODAL in yii2.
For example, when we added data before, we usually click the button to jump to the add page, and then jump to the list page after saving.
Now we hope that when we click the add button, data will be added to the pop-up window on the current page. See the specific implementation.
1. use yii\bootstrap\Modal; 2. Create a button to adjust the modal display
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);3. Add a click event to the button
$requestUrl = Url::toRoute('create');
$js = <<<JS
$(document).on('click', '#create', function () {
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($js);4. We saw in the third step that clicking the [Create] button will request data asynchronously. We modify the request operation method as follows
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
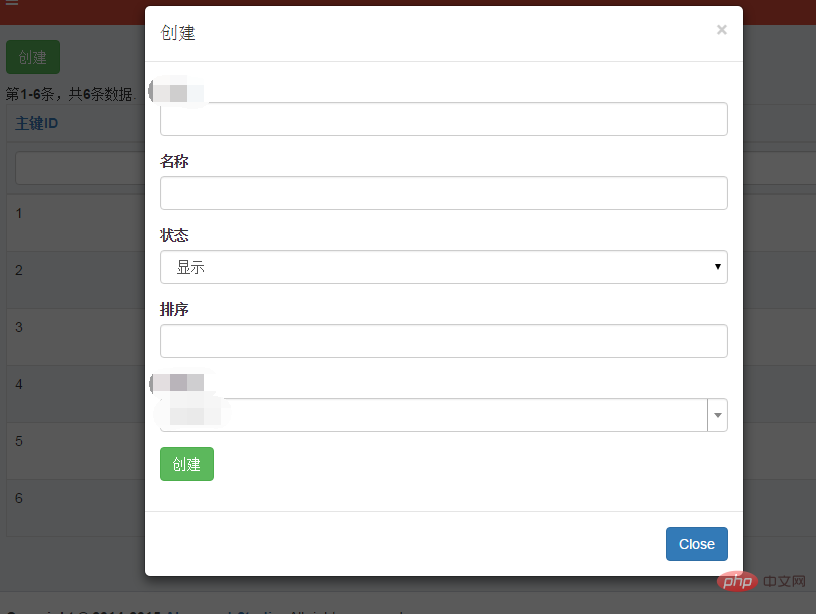
}5. At this time we click Click the [Create] button and you will see the modal pop-up window, as shown in the screenshot below.

The above is the detailed content of How to set up the popup layer in yii2. For more information, please follow other related articles on the PHP Chinese website!