

How to use DreamWeaver cms to build a multi-language website?
The Dreamweaver program is a set of CMS systems used by many people in China. How to use the Dedecms Dreamweaver program to build a Chinese and English website. Today I will give you a detailed graphic tutorial. I hope it can help. to everyone.
Recommended learning:梦Weavercms
The following description and screenshots are a website in 5 languages that I have made using the dedecms DreamWeaver program. Let’s start the tutorial.
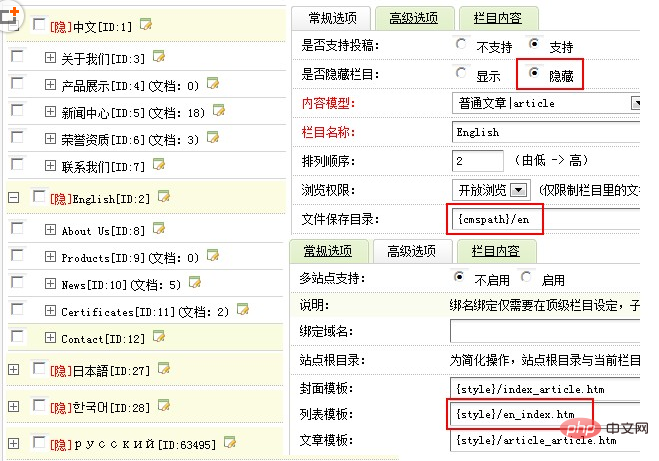
1. First, create a column in the background. There are three points to note.
1. If you need to do several languages, add a few large columns. I call this column the cover column, which contains Navigation column in your own language
2. The file saving directory of the cover column "General Options" is set to cn or en
3. The list template of the cover column "Advanced Options" is set to cn_index.htm Or en_index.htm

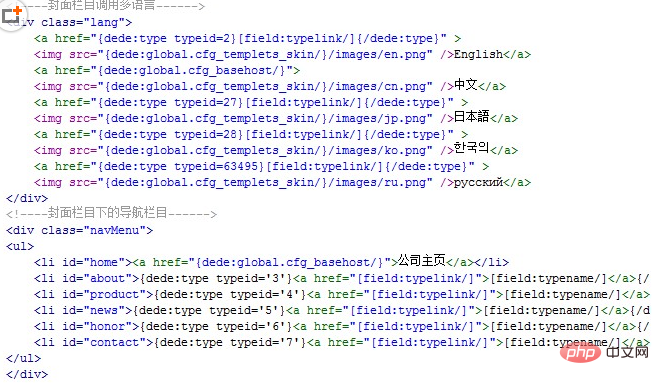
2. Calling the website code
The cover column of each language and the navigation column in each language are called separately , use {dede:type typeid='*'} to call it separately, please see the picture

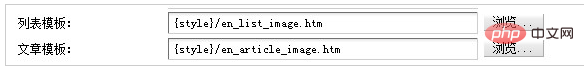
3. The rest is to build the columns in each language separately
It is recommended to use cn_, en_, jp_ and other prefixes to distinguish template files. A language is a website. Make a language template, and then copy and change the text and pictures

I hope this graphic tutorial is detailed enough, and the same is true for working in multiple languages, and so on.
The above is the detailed content of How to use Dreamweaver CMS to build a multi-language website. For more information, please follow other related articles on the PHP Chinese website!




