

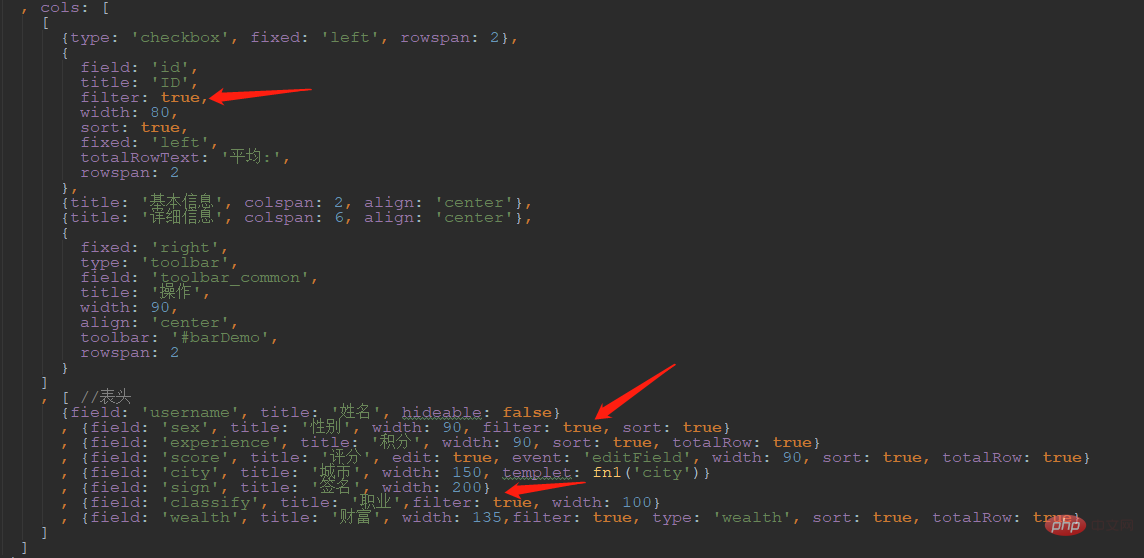
First of all, this is for fields, so add a new configuration item to cols to determine which columns need to have filtering functions. Generally speaking, only those data can be summarized into several Only columns with certain distributions have the need for this filtering. For example, the gender column and occupation column in the example, and the id column are of little significance. Of course, they are not absolute. Some are necessary.
So a new configuration item filter: true/false/null
 Then after the table is rendered, add the filtered icon and event to the field corresponding to the header
Then after the table is rendered, add the filtered icon and event to the field corresponding to the header
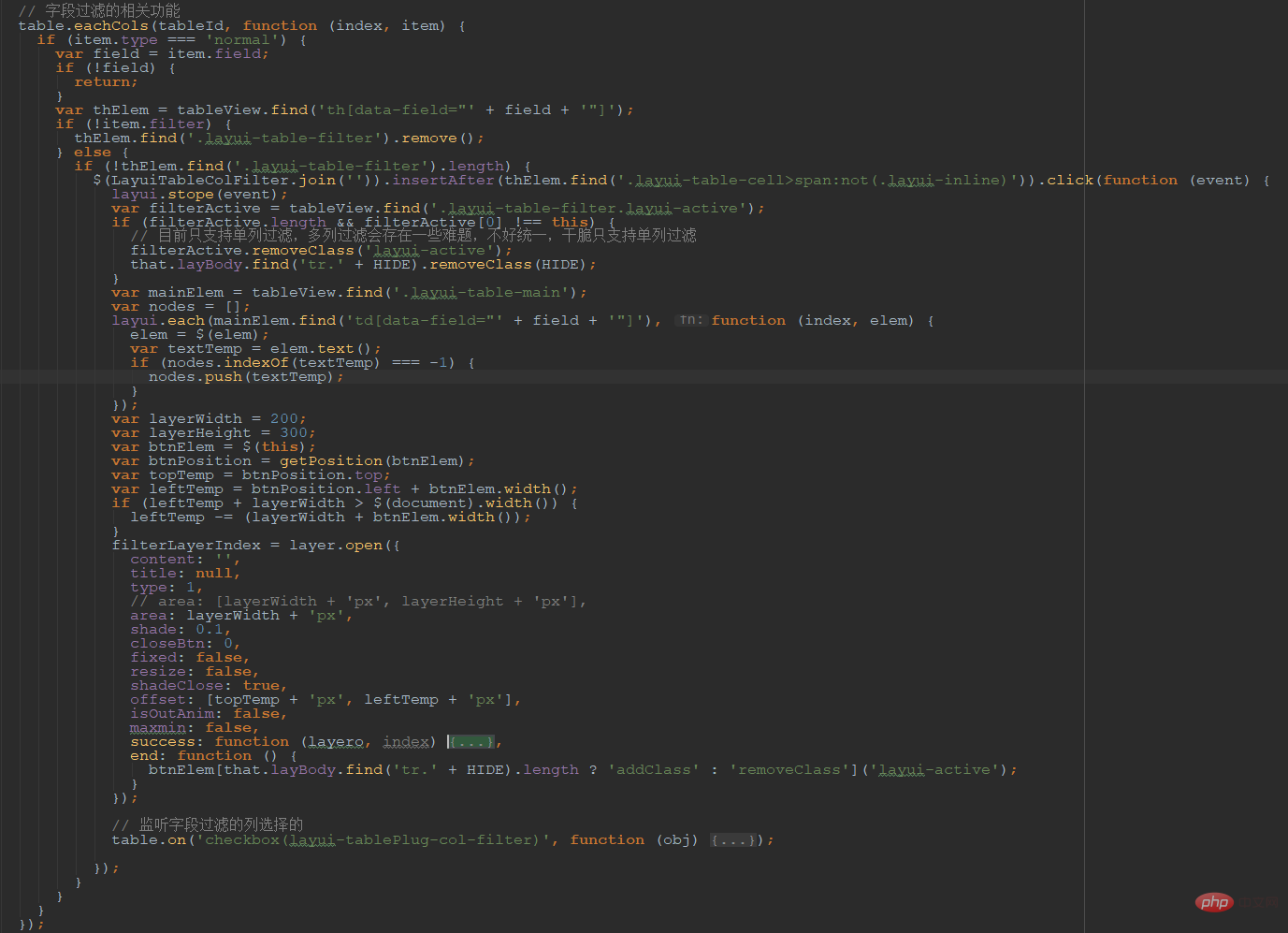
 This is the main code that is too long to display in full. To give a brief introduction, it is to use table.eachCols to traverse the table headers and add icons to those that need to be added. Pay attention to this At this time, the checked content we see when we click later will not actually be generated.
This is the main code that is too long to display in full. To give a brief introduction, it is to use table.eachCols to traverse the table headers and add icons to those that need to be added. Pay attention to this At this time, the checked content we see when we click later will not actually be generated.
Actually, these are all processed by the subsequent click event. In the click event, it is traversed to obtain a collection of the values of the current column.
Notice! Here is the collection of content we finally see, not for the data, because the fields have templets that can be converted, so even if the values behind them may be different, the final displayed content may be the same, and it should be summarized as the same. one type.
What did you do when you clicked this filter?
In addition to getting a set as mentioned above, we use this set as the data of a table, and get whether it is initially selected based on logic, and then the layer pops up a pop-up box to render the table into it. .
One key thing here is whether to support multi-column filtering, that is to say, you can first select a column, and then click on another column to filter this column based on the previous filter. Currently, this is directly rejected. Requirements because they are too complex and difficult to explain.
Because they all affect each other, after the column here is hidden, the column over there may be partially classified, and its data part is displayed and part is hidden.
What to do at this time?
The only one that is more rigorous is to add a new state called the half-selected state. However, it should not be encountered in actual application scenarios, but it is quite laborious to implement, so it is simply not supported. This There seems to be such a limit in Excel, I don’t know if I remember correctly.
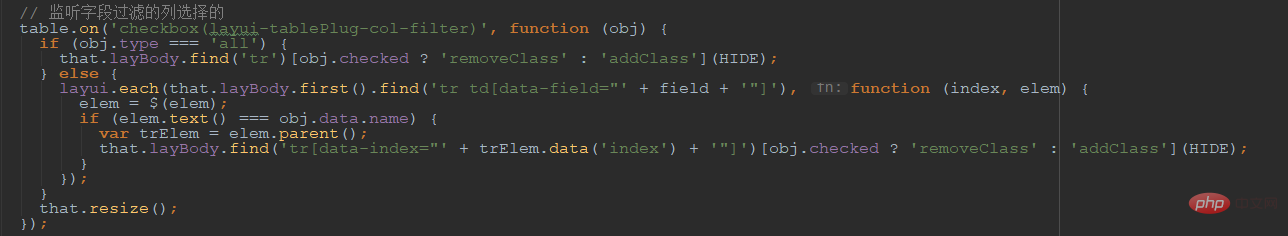
Finally, the check event of this table is monitored. The actual logic behind it is to display or hide the corresponding tr. Then when you click to open this filtering option, it is also determined whether it is selected or unselected by default based on the display and hiding of tr inside the table.
 Then because the icon cannot be found in the one provided by layui, a new style file is added to support it. Please pay attention to adding:
Then because the icon cannot be found in the one provided by layui, a new style file is added to support it. Please pay attention to adding:
 There is a problem: you should be careful You will see that the statistical columns below are not updated after field filtering. This is actually wrong. Some columns are not displayed after filtering. Then the corresponding statistics should be the statistics of the columns we see. You can consider how to handle this.
There is a problem: you should be careful You will see that the statistical columns below are not updated after field filtering. This is actually wrong. Some columns are not displayed after filtering. Then the corresponding statistics should be the statistics of the columns we see. You can consider how to handle this.
My idea is to encapsulate a method for table statistics, which can calculate the data and then update it to the corresponding dom node. The biggest role of the statistics provided by the original table is to generate a container fixed below. node.
As for the content inside, it doesn’t actually matter. Many friends will ask whether layui can provide statistical row data and support returned by the background. In fact, these can be encapsulated using the packaging method mentioned above. Processing inside can also become very free, not only summation, but also various calculations and the like, but this is not the focus of this post, and will be implemented later.
Test page: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee project: https://gitee.com/sun_zoro/layuiTablePlug
Recommended: Quick start with layui framework
The above is the detailed content of Introduction to table field filtering function of layui framework. For more information, please follow other related articles on the PHP Chinese website!