

How to change the font in vscode?
VS Code adjusts the default editor font size and thickness
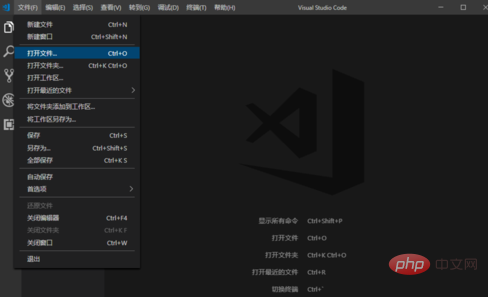
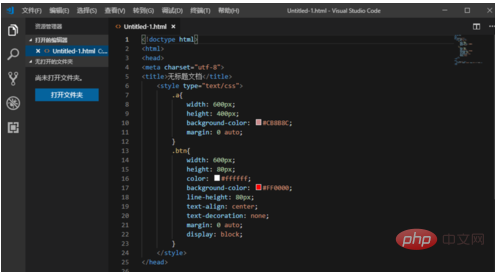
Start the software, click [File]-[Open File], and first open an html file at will As a reference for viewing font sizes.

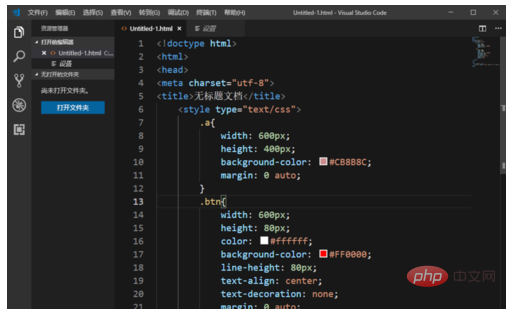
#After opening an html file, you can see that the font is very small and it looks very laborious.
Recommended tutorial: vscode tutorial

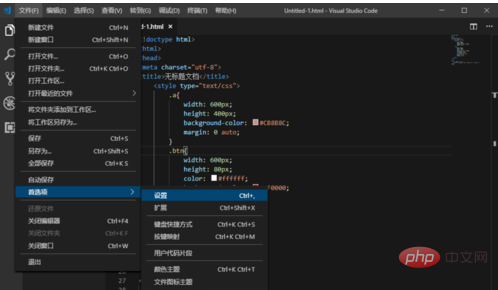
We click [File]-[Preferences]-[Settings] to open the software settings .

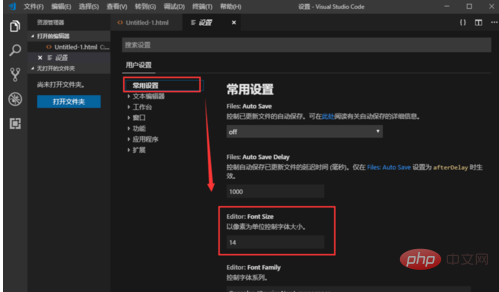
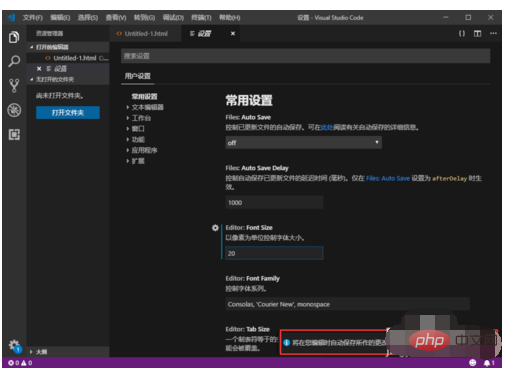
Click the first [Common Settings] in the settings, you can find [Editor:Font Size], this is the editor font size. You can see that the default is 14px, we can directly change it to 20px.

After modification, you can see an [Automatically save changes] prompt appearing in the lower right corner, like this The modification was successful.

After switching to the html file you just opened, you can see that the code font has become larger, but it looks a bit thick. So how do we modify the font thickness?

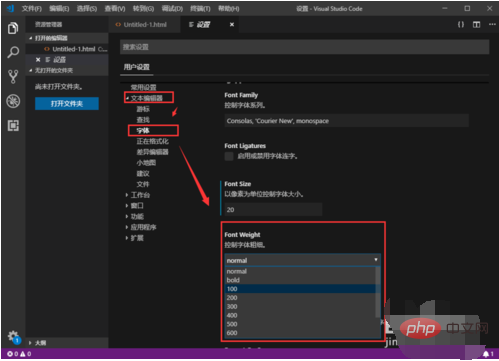
After returning to the settings page, click [Text Editor]-[Font], you can see that you can also modify the editor font size here, and you can also set [Font] Weight] (font thickness), we can set it to [100] in the drop-down menu. (The default is normal, 100 is the thinnest).

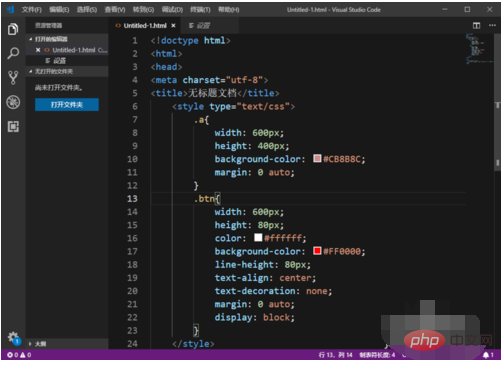
#Go back to the html page and you can see that the font has become thinner, so you’re done.

The above is the detailed content of How to change the font in vscode. For more information, please follow other related articles on the PHP Chinese website!




