

vscode eslint does not take effect
Sometimes the eslint plug-in in vsCode does not work after it is installed Problem, let’s see how to solve it below.
Solution:
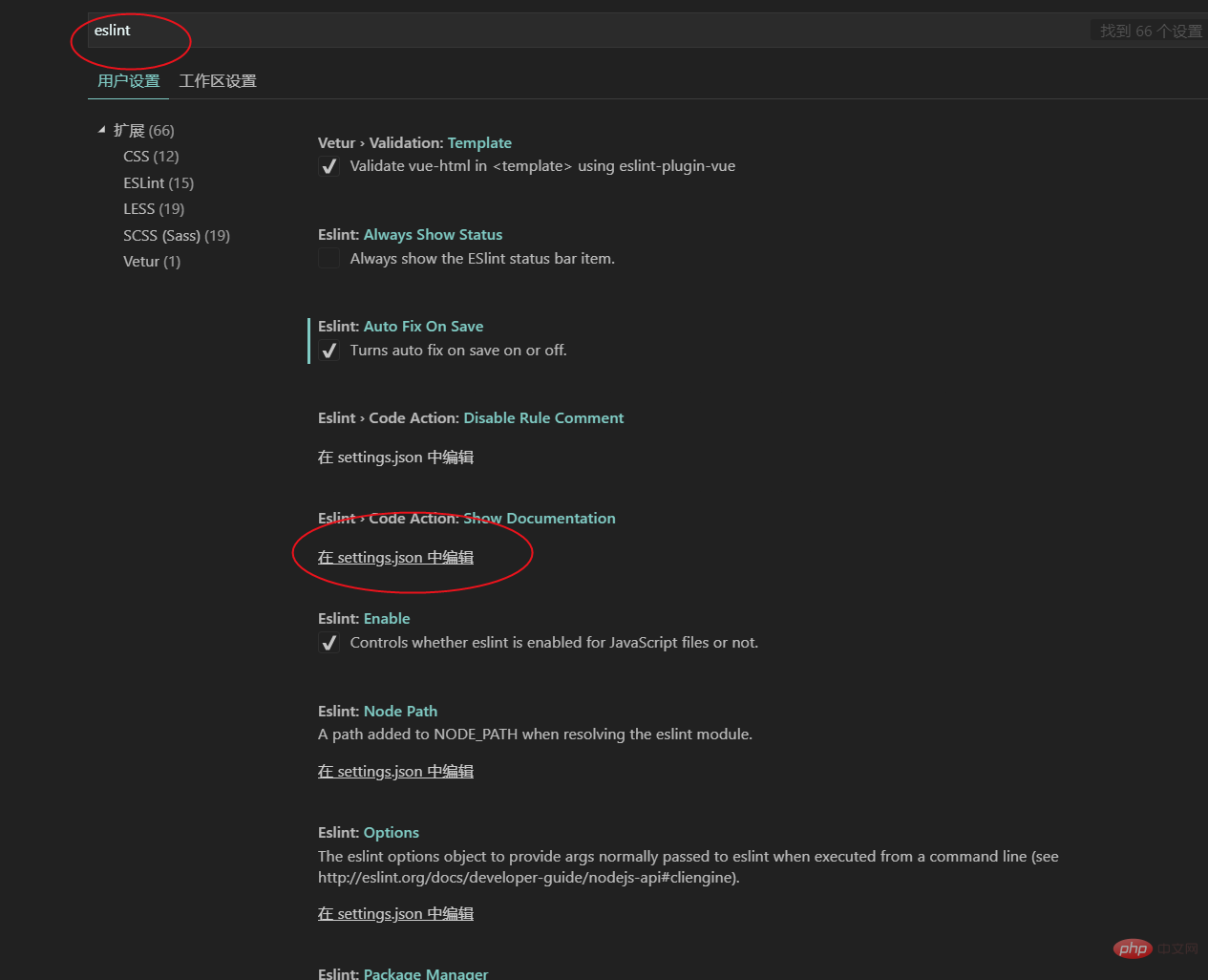
1. First open Vscode, click "Settings" - "settings.json"

2. Enter a script
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true3. Then restart vsCode and the vue check will take effect.
Related recommendations: "vscode usage tutorial"
The above is the detailed content of vscode eslint does not take effect. For more information, please follow other related articles on the PHP Chinese website!




