Tutorial on how to use notepad for newbies

notepad is one of many editors. When you use it for the first time, you may not know how to use it. Here, I will write about my first time using it. The usage notes, I hope it can be of some help to those who are using it for the first time.
Recommended tutorial: notepad usage tutorial
1. Download a notepad editor from the Internet, and then install it.

2. Double-click to open ‘notepad’, then click ‘File->New’ or directly press ‘Ctrl n’ on the keyboard to create a new file.

3. Then press 'Ctrl Alt S' on the keyboard to save as, give it a name, and bring a specific suffix as needed, such as my.html , the type is All types (*.*), and then click 'Save'.


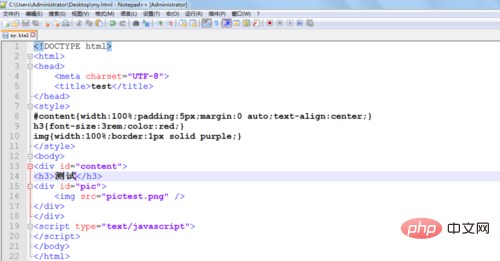
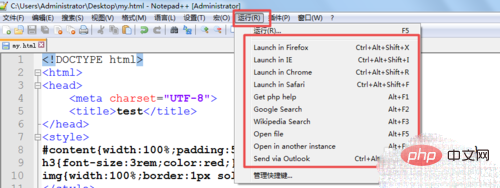
4. Write the code as needed, and then Ctrl S' to save it. If it is a .html file, you can press directly here Press the specific browsing shortcut key or click Run, and then select the browser to run to see the effect.



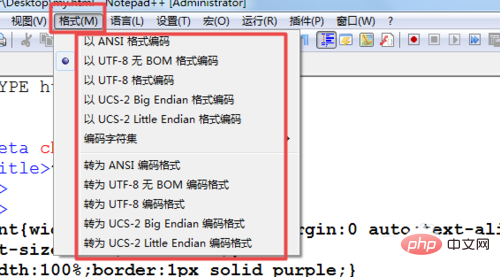
5. If you want to set the encoding format of the file, click 'Format' in the menu Then select the specific encoding as needed.

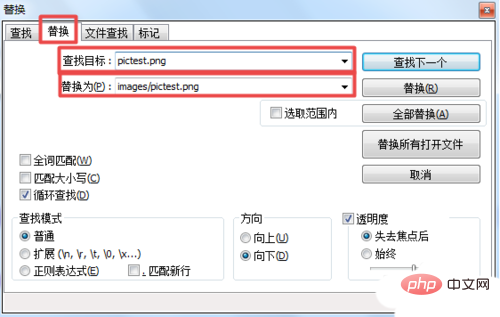
6. If you want to search, replace or find files, you can directly press the 'Ctrl F' shortcut key, and then select search, replace, file search, etc. as needed. .



The above is the detailed content of Tutorial on how to use notepad for newbies. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1793
1793
 16
16
 1737
1737
 56
56
 1588
1588
 29
29
 267
267
 587
587
 How to format json in notepad
Apr 16, 2025 pm 07:48 PM
How to format json in notepad
Apr 16, 2025 pm 07:48 PM
Use the JSON Viewer plug-in in Notepad to easily format JSON files: Open a JSON file. Install and enable the JSON Viewer plug-in. Go to "Plugins" > "JSON Viewer" > "Format JSON". Customize indentation, branching, and sorting settings. Apply formatting to improve readability and understanding, thus simplifying processing and editing of JSON data.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 How to run python with notepad
Apr 16, 2025 pm 07:33 PM
How to run python with notepad
Apr 16, 2025 pm 07:33 PM
Running Python code in Notepad requires the Python executable and NppExec plug-in to be installed. After installing Python and adding PATH to it, configure the command "python" and the parameter "{CURRENT_DIRECTORY}{FILE_NAME}" in the NppExec plug-in to run Python code in Notepad through the shortcut key "F6".
 How to automatically type notepad
Apr 16, 2025 pm 08:06 PM
How to automatically type notepad
Apr 16, 2025 pm 08:06 PM
Notepad itself does not have automatic layout function. We can use a third-party text editor, such as Sublime Text, to perform the following steps to achieve automatic typography: 1. Install and open the text editor. 2. Open the file that needs to be automatically typed. 3. Find and select the automatic layout function. 4. The editor will automatically type the text. 5. You can customize the layout rules as needed. Automatic typography can save time and ensure text consistency and professionalism.
 How to use notepad
Apr 16, 2025 pm 08:09 PM
How to use notepad
Apr 16, 2025 pm 08:09 PM
Notepad is a free text editor for Windows, which offers a variety of features such as: 1) syntax highlighting, 2) autocomplete, 3) macro recording, 4) plug-in extensions, 5) customizable interfaces and settings.
 How to make notepad into Chinese
Apr 16, 2025 pm 06:54 PM
How to make notepad into Chinese
Apr 16, 2025 pm 06:54 PM
Switching the Notepad interface to Chinese in Windows system only takes five steps: Open Notepad, select the "Format" menu, select "Font", set the language (Simplified Chinese or Traditional Chinese), close and re-open Notepad.
 How to set notepad into Chinese
Apr 16, 2025 pm 07:30 PM
How to set notepad into Chinese
Apr 16, 2025 pm 07:30 PM
How to set Chinese display in Notepad: Open Notepad. Click the "Format" menu. Select Font. Select Chinese fonts in the Font dialog box. Click OK.
 How to use notepad plugin
Apr 16, 2025 pm 07:36 PM
How to use notepad plugin
Apr 16, 2025 pm 07:36 PM
To use Notepad plugins, install them from the plugin manager and restart the editor. You can use plug-ins through menu items, shortcut keys, or custom toolbars. Useful plug-in examples include: Find in Files, AutoHide, Hex Editor, XML Tools, and TabMix Plus, which are used to search multiple files, automatically hide toolbars, edit binary files, edit XML documents, and improve tab management.





