We often see other people sharing web pages on WeChat. How do you make a WeChat web page? Today I will talk about how to make a WeChat web page. I hope it can help you.
Recommended tutorial:WeChat public platform development video tutorial
##1. Create a new file and change its file name into "index.html".

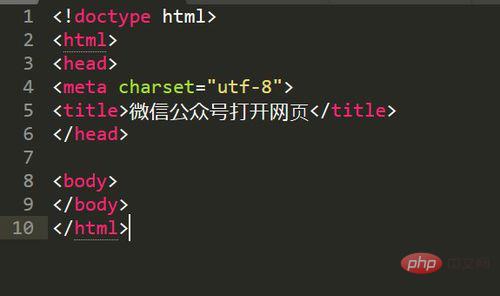
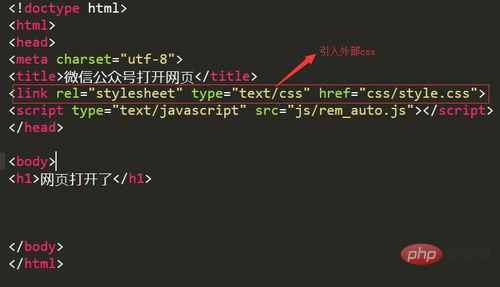
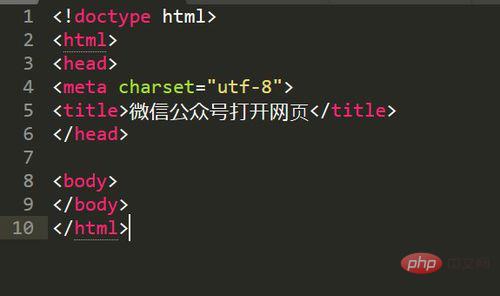
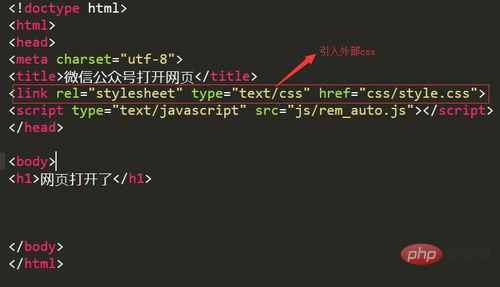
2. Use Sublime (code editor, you can use your own development tools according to your own preferences) to open the "index.html" file .Write the html5 standard module and modify its webpage title. The code is as follows.

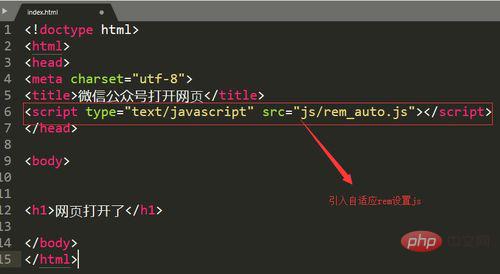
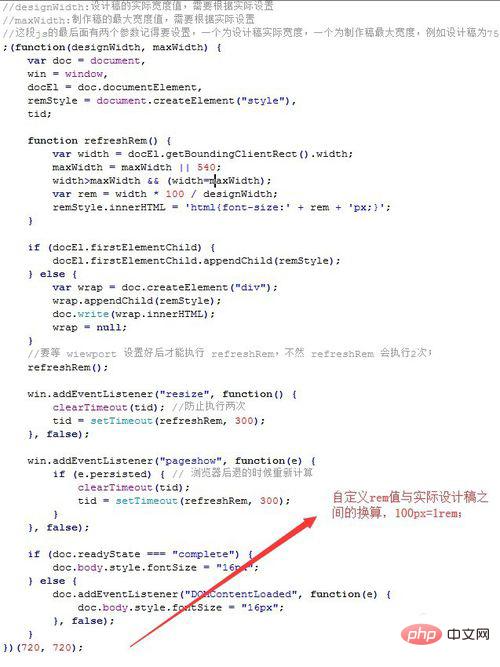
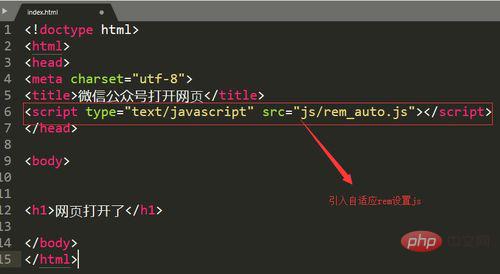
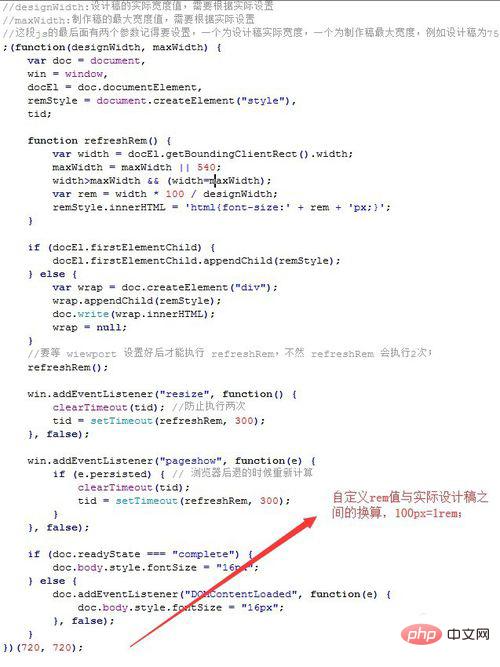
3. Introduce the js code for web page adaptation, the js code is as follows.


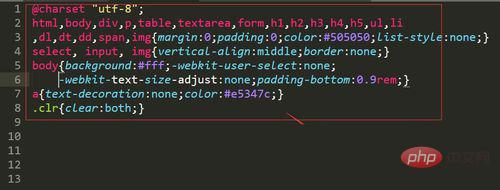
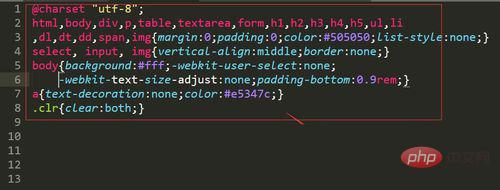
4. Create a new external css file, introduce it into html, and set the initial attributes of some tags.


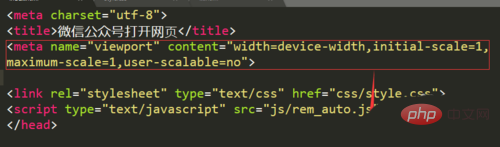
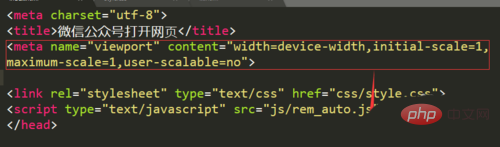
5. Write the following code into the html file (mobile page import settings).

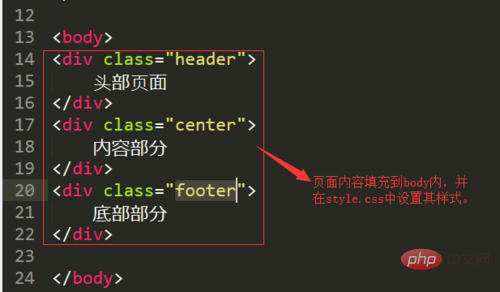
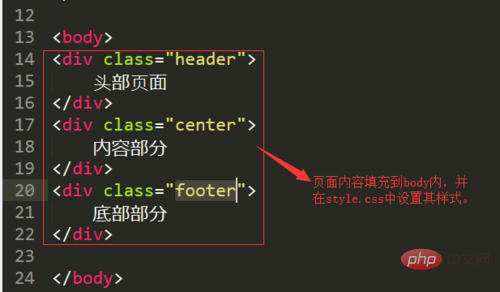
6. Add the web page Complete content, write html code and css code.

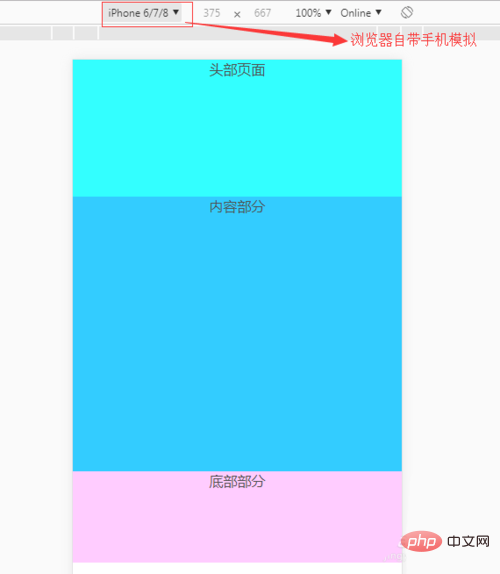
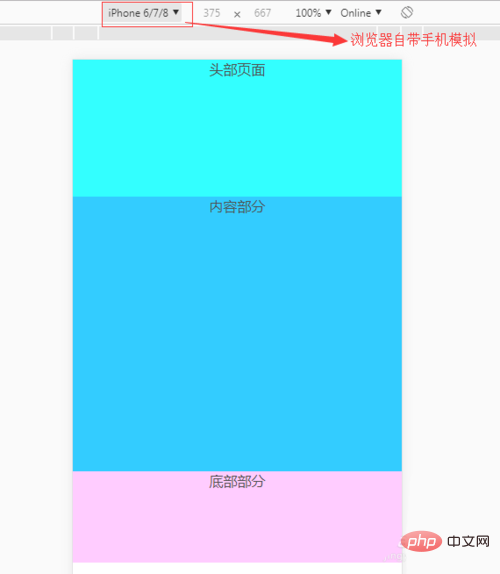
7. Use the mobile phone simulator to check the webpage.
Upload it to the server and put the corresponding URL in the relevant navigation of WeChat
Such a WeChat webpage is ready!

The above is the detailed content of How to create a WeChat web page. For more information, please follow other related articles on the PHP Chinese website!