

Computer-based websites are inseparable from web pages. Writing web pages is not complicated, but it is tedious. For example, for a form, you may have to keep tr and td, plus styles. Tune it around.
I used Dreamweaver at the earliest, which can realize visual operation of page layout. Is there a similar online tool that can help programmers solve such troubles?
The following is an introduction to three bootstrap visual editing tools.
If you want to know more about bootstrap, you can click: bootstrap tutorial
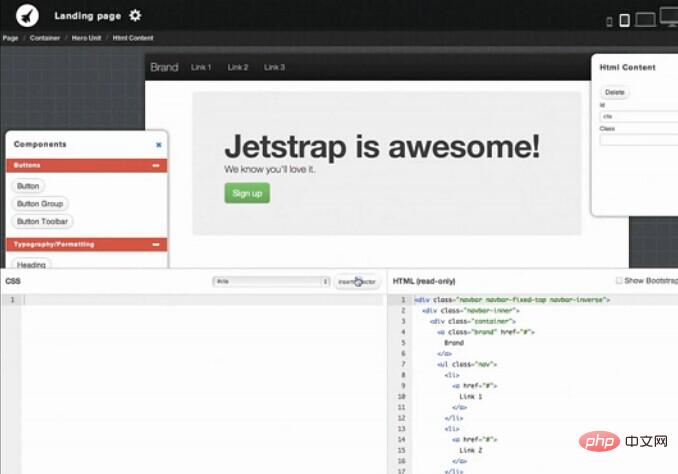
The first Bootstrap visual production tool: Jetstrap
Jetstrap is a visual design tool based on the Bootstrap front-end framework.
Web pages produced through Jetstrap are 100% compliant with Bootstrap standards. For example, as long as you design a page on the computer side, it will automatically adapt to the mobile phone side and Pad side (responsive design).

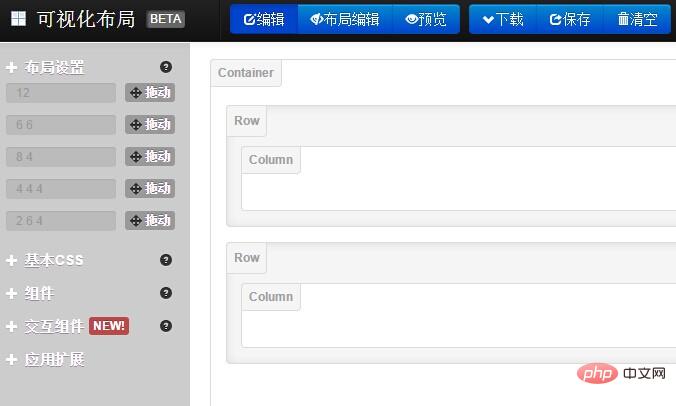
##The second Bootstrap visual editor tool-LayoutIt
Can you make a beautiful Twitter Bootstrap website with just a few drag-and-drop operations? Yes, LayoutIt is a Twitter Bootstrap interface generator that can help you quickly create website and interface models, and can also download the generated website code.

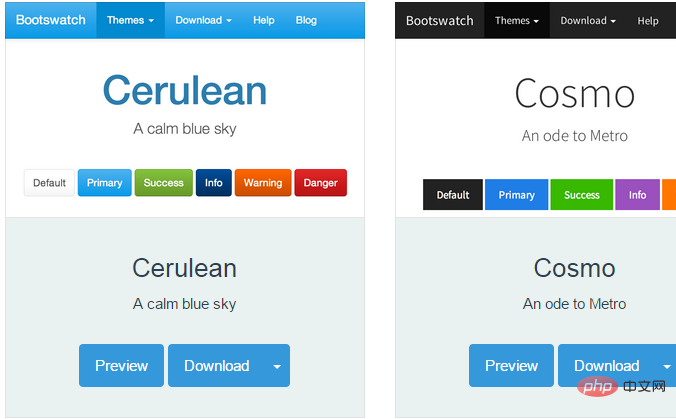
##The third Bootstrap visual production tool: bootswatchr Bootswatchr is a visual tool for creating a custom BootStrap theme from the ground up. The biggest convenience is that we can modify the css or html code on the left side, and then the modification results will be displayed directly on the right side.
More importantly, it is a cool site for online editing and free generation of Bootstrap themes.

The above is the detailed content of How to quickly create an official website with bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to architectural drawing software
Introduction to architectural drawing software
 Stepper motor control method
Stepper motor control method
 How to use abs function
How to use abs function
 How to solve securecrt garbled code
How to solve securecrt garbled code
 How to intercept harassing calls
How to intercept harassing calls
 How to increase fans of Douyin quickly and effectively
How to increase fans of Douyin quickly and effectively
 How to export pictures to pdf
How to export pictures to pdf