

The following is the implementation method of dragging table layout elements in bootstrap:
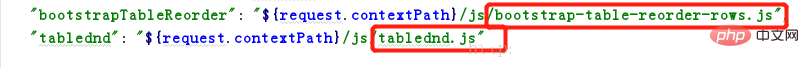
Files that need to be imported

Some places also call it jquery.tablednd.js. Of course, it must be based on jquery and bootstrap table. Import the css and js that should be imported, and then introduce the plug-in. This article It is based on seajs and introduced according to the seajs method.
Then initialize the table normally and add the attributes that need to be
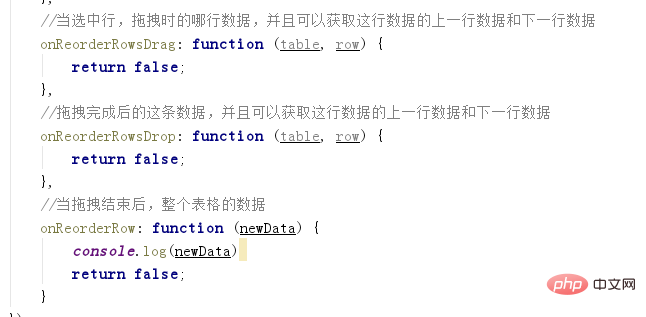
Then add the following method in the bootstrap table initialization configuration (same level as method, url, columns)

The first two methods are not very useful. The newData returned by the last method is the table order after dragging. Of course, it can only be dragged on the current page
Special note: If unsuccessful, additionally add
useRowAttrFunc: true,
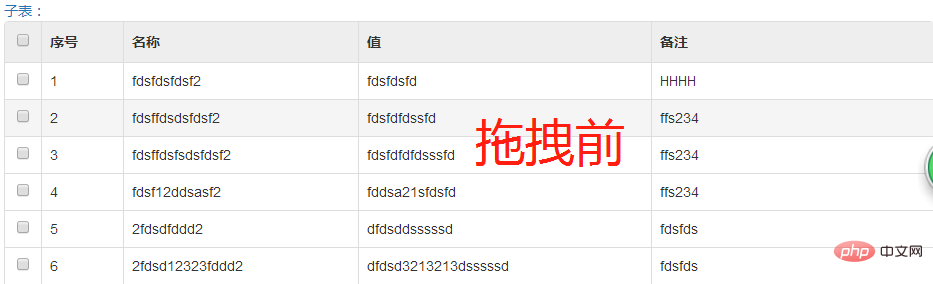
to the bootstrap configuration (at the same level as columns) to achieve the effect:

Introduction file address: https://github.com/wangyeky3419/tablednd.js-bootstrap-table-reorder-rows.js

Recommended: bootstrap introductory tutorial
The above is the detailed content of How to drag layout elements in bootstrap. For more information, please follow other related articles on the PHP Chinese website!