

If you want to know more about bootstrap, you can click:Bootstrap Tutorial
To use the Bootstrap component, you can visit the component library https://v3.bootcss.com/components/. We can view all the component information of bootstrap and use it. The following is a tutorial on how to use several components.
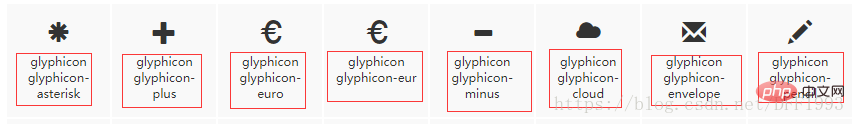
1. Use of font icons

The names under these icons are their corresponding class names , we can directly access the class name when using it:
2. Use of button components
Note:There are seven button styles: btn-default, btn-primary, btn-info, btn-success, btn-warning, btn-danger, and btn-link;
The button sizes include btn-lg, btn-sm , btn-xs three
In addition, types such as input can also set the button style in bootstrap.
Link
3. Button drop-down menu
First, there must be a drop-down menu div container, and set the style to dropdown; secondly, the button of the drop-down menu The style needs to set dropdown-toggle, the data-toggle attribute value is dropdown, and an id must be set; finally, the aria-labelledby attribute value in ul of the drop-down menu corresponds to the id value in the button!
4. Button group and nesting
The size of the button group can also be set: btn-group-lg, btn-group-sm , btn-group-xs
5. Vertical button group
A btn-group-vertical class can achieve
6. Align button group
The above is the detailed content of How to use bootstrap components. For more information, please follow other related articles on the PHP Chinese website!




