
浏览器兼容性视图设置在浏览器右上角的设置里,设置方法如下:
方法1
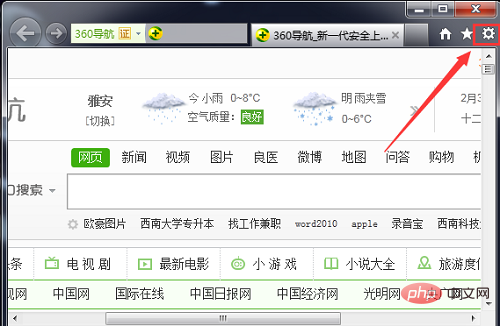
1、首先,打开电脑,找到电脑桌面上的IE浏览器,并点击打开,打开后,进入任一网页,找到页面右上方的的设置图标,如下图所示,点击。

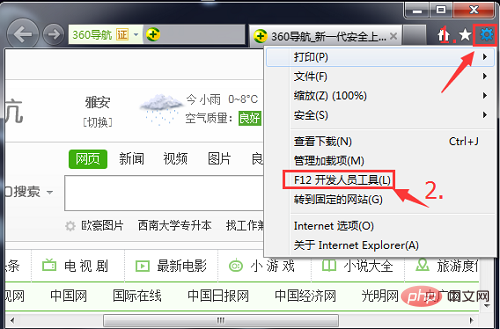
2、点击这个设置图标后,会展开下图所示的选项,请找到下方的F12开发人员工具(L),并点击进入。

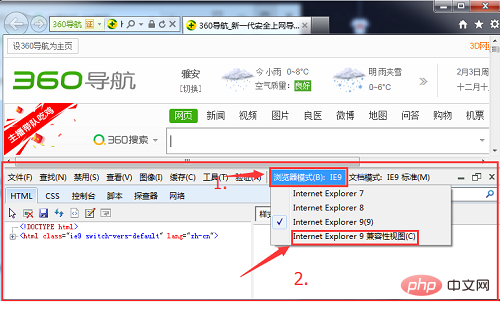
3、这时候,浏览器下方会出现一个设置框,找到“浏览器模式”选项,点击,然后找到下方的“兼容性视图”勾选并确认,IE浏览器就成功设置为了兼容模式。

方法2
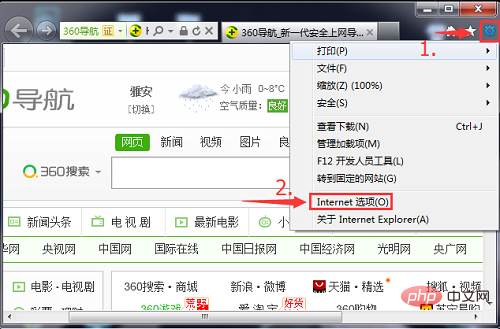
1、同样,打开浏览器后进入任一页面,找到主页右上方的的设置图标,弹出选项后,找到下方的Internet选项,点击进入。

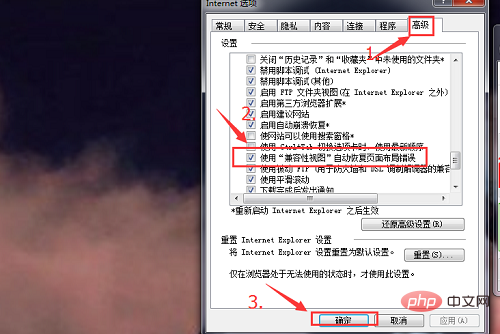
2、在Iternet选项卡中,点击“高级”选项,并找到下方的使用”兼容性视图“自动恢复页面布局选项,然后点击确定,这样也可以设置兼容模式。

以上就是浏览器兼容性视图设置在哪的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论