

If you want to know more about Bootstrap, you can click:Bootstrap Tutorial
This article will explain font icons (Glyphicons) and understand its use through some examples. Bootstrap comes bundled with glyphs in over 200 font formats. First, let us first understand what a font icon is.
What is a font icon
Font icon is an icon font used in web projects. Although, Glyphicons Halflings require a commercial license, you can use these icons for free through the project-based Bootstrap.
In order to express our gratitude to the icon author, we hope that you will include a link to the GLYPHICONS website when using it.
Get the font icon
The font icon can be found in the fonts folder, which contains the following files:
●glyphicons-halflings-regular.eot
●glyphicons-halflings-regular.svg
●glyphicons-halflings-regular.ttf
●glyphicons-halflings-regular.woff
Relevant CSS rules are written in the bootstrap.css and bootstrap-min.css files in the css folder in the dist folder.
Usage
To use icons, simply use the code below. Please leave appropriate space between the icon and text.
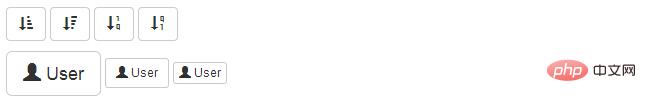
The following example demonstrates how to use font icons:
The result looks like this:

Navigation with font icons Column
Customize font icons
We have seen how to use font icons, next let’s look at how to customize font icons .
We will start with the above example and customize the icon by changing the font size, color and applying text shadow.
The following is the starting code:
The effect is as follows:

Customized font size
You can make an icon appear larger or smaller by increasing or decreasing its font size

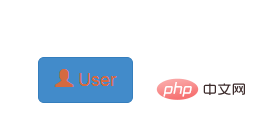
Customize font color

Apply text shadow

The above is the detailed content of How to use bootstrap font icon. For more information, please follow other related articles on the PHP Chinese website!




