
Simply put, a website can be compatible with multiple terminals - rather than making a specific version for each terminal. This concept was born to solve mobile Internet browsing.

When talking about responsiveness, many people will immediately think of:
Boilerplate, Foundation, Ulkit, bootstrap and other frameworks. (Recommended learning: Bootstrap video tutorial)
And below, I will take bootstrap launched by Twitter as an example. After all, it is the most popular and used by many people.
The underlying implementation principle of responsive frameworks like bootstrap is media query.
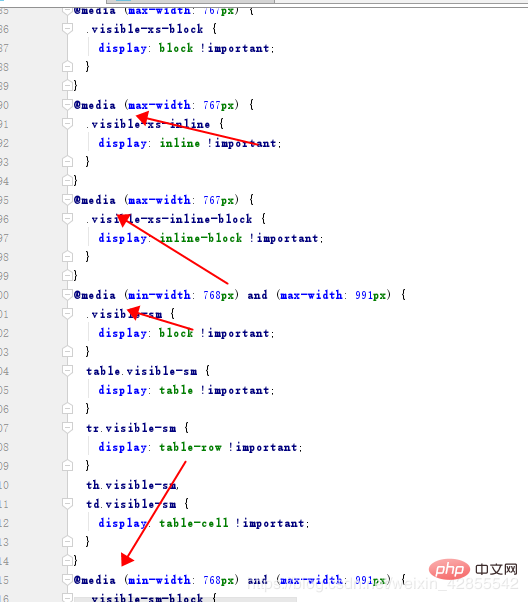
Open the development version of the Bootstrap core CSS file and you can clearly see @media.

Bootstrap is developed with a mobile-first strategy. According to this strategy, we prioritize code optimization for mobile devices. , and then set appropriate styles for the components based on the situation of each component and using CSS media queries (CSS media queries) technology. Therefore, it is best to put
<meta>
in the following tags. For more technical articles related to Bootstrap, please visit the Bootstrap Tutorial column to learn!
The above is the detailed content of What is the principle of bootstrap?. For more information, please follow other related articles on the PHP Chinese website!