How to download bootstrap template for free

Bootstrap is an open source toolkit for front-end development launched by Twitter. It contains a wealth of Web components. Based on these components, you can quickly build a beautiful and fully functional website.
I recently learned how to use some of them through the Bootstrap Chinese website, and I was deeply attracted by its simple usage, clear logic, and elegant interface. However, you can only briefly understand the basic usage through tutorials, but there is still a certain distance for building some commercial-level applications. Especially for us developers, what we may need more is to obtain more complete cases as a reference to build the templates we need.
There are many templates and themes based on Bootstrap on the Internet, but the common problem is: the free ones are quite simple, and the more complete ones have to be charged, and the charging procedures are also more troublesome, so I think Further learning or secondary development based on perfect templates will encounter some troubles.
Let’s look at a more convenient method to obtain these boostrap themes and templates:
1. Enter the template website, select the template to enter the preview interface,
After entering the preview interface, press F12 on the toolbar, and the developer tools will appear at the bottom of the browser. Click the Resource button on the toolbar, and you can see the website's folder Frames and the required pictures, scripts, and styles. There are four folders: Fonts, Images, Scripts, and Stylesheets.

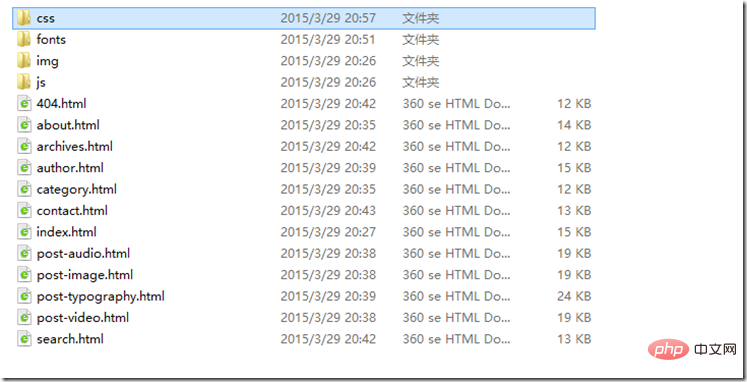
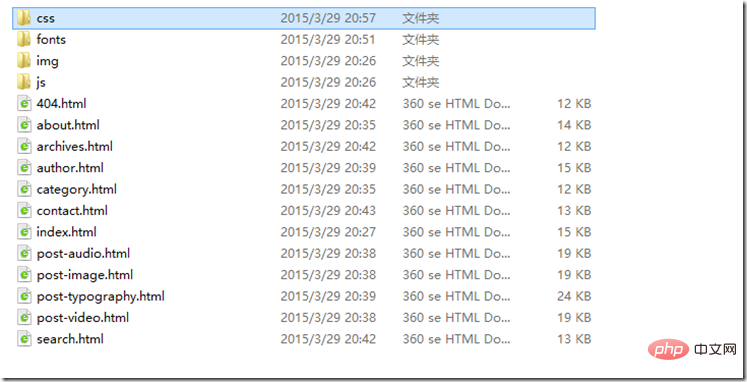
#2. First, we create a new website folder in the computer folder, and create css, fonts, img, and js folders under the folder.
 3. 3. Back to the browser, we download the website files in different ways.
3. 3. Back to the browser, we download the website files in different ways.
Fonts: Right-click the file and select open link in new tab. The file will enter the download interface. Download the fonts folder under the local newly created website folder

Images: Right-click the file and select open link in new tab. The file will enter the viewing page. The page is in the img folder under the downloaded local newly created website folder


Scripts: Right-click the file and select Save as.... The file will enter the download interface. Download the js folder in the newly created local folder

Stylesheets: Basically the same as Scripts, download the file to the newly created local website folder
At this point, the website file is basically completed, you can proceed below html file downloaded.
4. F12 close the browser's developer tools, press Ctrl S (save web page as) in a blank space of the web page, select to save only html, and rename the file according to the domain name of the web page, save it in a local new website folder the root directory. Follow this method to download all web pages under the website.

5. According to the above method, you can basically download the website template completely, but sometimes when we open the web page file in the local website folder, we will find that some pictures cannot be loaded. Or some fonts are displayed incorrectly. This may be because the folder path or name of the website is incorrect. We need to organize the folder paths through web page code. We return to the browser interface, open the developer tools with F12, and view the web page code through Elements. From the picture below, we can see that although our web page file has been downloaded, the js, images, css, and fonts we created initially The folder does not correspond to the code of the web page. At this time, we need to rearrange the folder path by aligning the files with the code of the web page.

#6. After the arrangement is completed, we can get the bootstrap template for free. Try it now!

For more technical articles related to Bootstrap, please visit the Bootstrap Tutorial column to learn! If you want to download the bootstrap template for free, you can visit the bootstrap template column!
The above is the detailed content of How to download bootstrap template for free. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The Ultimate Guide to the Bootstrap Grid System
Jul 02, 2025 am 12:10 AM
The Ultimate Guide to the Bootstrap Grid System
Jul 02, 2025 am 12:10 AM
TheBootstrapGridSystemisaresponsive,mobile-firstgridsystemthatsimplifiescreatingcomplexlayoutsforwebdevelopment.Itusesa12-columnlayoutandoffersflexibilityfordifferentscreensizes,ensuringvisuallyappealingdesignsacrossdevices.
 Bootstrap Navbar: can I use it with React or Angular?
Jul 01, 2025 am 01:11 AM
Bootstrap Navbar: can I use it with React or Angular?
Jul 01, 2025 am 01:11 AM
Yes,youcanuseBootstrap'sNavbarwithReactorAngular.1)ForReact,includeBootstrapCSS/JSorusereact-bootstrapforamoreintegratedapproach.2)ForAngular,includeBootstrapfilesoruseng-bootstrapforbetteralignmentwithAngular'sarchitecture.
 The Ultimate Guide to Creating Basic and Vertical Forms with Bootstrap
Jul 12, 2025 am 12:30 AM
The Ultimate Guide to Creating Basic and Vertical Forms with Bootstrap
Jul 12, 2025 am 12:30 AM
The advantage of creating forms with Bootstrap is that it provides a consistent and responsive design, saving time, and ensuring cross-device compatibility. 1) Basic forms are simple to use, such as form-control and btn classes. 2) Vertical forms achieve a more structured layout through grid classes (such as col-sm-2 and col-sm-10).
 Creating Basic Forms with Bootstrap: A Step-by-Step Tutorial
Jul 02, 2025 am 12:12 AM
Creating Basic Forms with Bootstrap: A Step-by-Step Tutorial
Jul 02, 2025 am 12:12 AM
Bootstrapsimplifiescreatingresponsiveandelegantforms.Keypointsinclude:1)Startwithbasicformcomponentsforintuitivedesign.2)Customizeformsforcompactnessorspecificneeds.3)Implementbothclient-sideandserver-sidevalidationforsecurity.4)Optimizeperformanceby
 Bootstrap Grid System and accessibility
Jul 05, 2025 am 01:31 AM
Bootstrap Grid System and accessibility
Jul 05, 2025 am 01:31 AM
TheBootstrapGridSystemcanbeoptimizedforbetteraccessibility.1)UsesemanticHTMLtagslikeandinsteadofgenericelements.2)ImplementARIAattributestoenhancescreenreaderfunctionality.3)ManagefocusorderlogicallywithBootstrap'sorderclasses.4)Useutilityclassesforp
 Bootstrap Grid System vs Flexbox: what is better?
Jul 06, 2025 am 12:42 AM
Bootstrap Grid System vs Flexbox: what is better?
Jul 06, 2025 am 12:42 AM
BootstrapGridSystemisbetterforquick,simpleprojects;Flexboxisidealforcustomizationandcontrol.1)Bootstrapiseasiertouseandfastertoimplement.2)Flexboxoffersmorecustomizationandflexibility.3)Flexboxcanbemoreperformant,butthedifferenceisusuallyminor.4)Boot
 How to Build a Bootstrap Navbar: Code Examples and Best Practices
Jul 01, 2025 am 01:19 AM
How to Build a Bootstrap Navbar: Code Examples and Best Practices
Jul 01, 2025 am 01:19 AM
The steps to build a navigation bar using Bootstrap include: 1) Create a simple navigation bar using basic code; 2) Ensure the responsiveness of the navigation bar; 3) Enhance the accessibility of the navigation bar; 4) Add advanced features such as search forms; 5) Styling through custom CSS; 6) Optimize performance and conduct cross-device testing. Through these steps, you can create a powerful and user-friendly navigation bar.
 Bootstrap Forms : Common errors
Jul 14, 2025 am 12:28 AM
Bootstrap Forms : Common errors
Jul 14, 2025 am 12:28 AM
Bootstrapformscanleadtoerrorslikemisusingthegridsystem,improperformcontrols,validationissues,neglectingcustomCSS,accessibility,andperformance.Toavoidthese:1)Usecolumnclasseslikecol-sm-orcol-md-forresponsiveness;2)Wrapinputfieldsin.form-groupforproper







