

Add the following code to thetag of the html file:
.modal-dialog { position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .modal-content { /*overflow-y: scroll; */ position: absolute; top: 0; bottom: 0; width: 100%; } .modal-body { overflow-y: scroll; position: absolute; top: 55px; bottom: 65px; width: 100%; } .modal-header .close {margin-right: 15px;} .modal-footer { position: absolute; width: 100%; bottom: 0; }
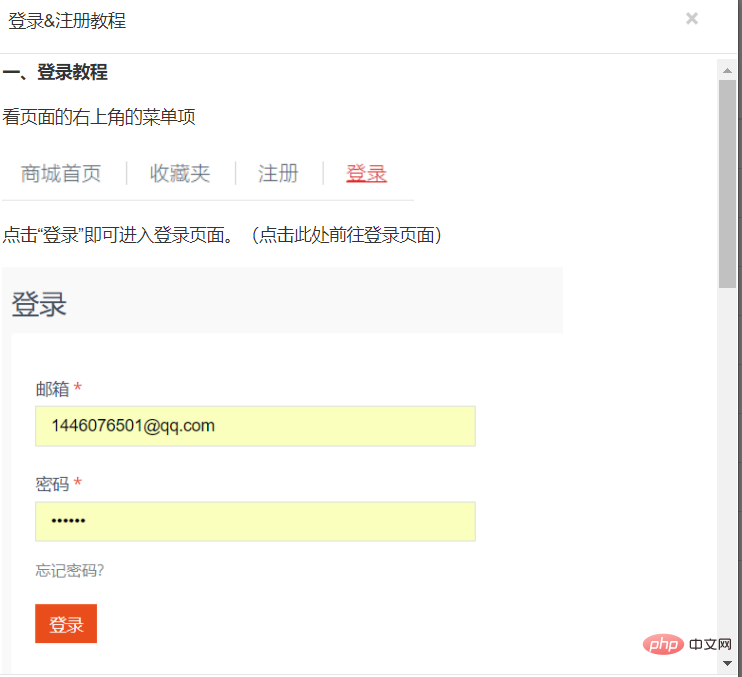
Then open the modal box, you can see, The scroll bar has appeared.
Related recommendations: "Bootstrap Getting Started Tutorial"
As shown below:

The above is the detailed content of How to add scroll bars to bootstrap modal box. For more information, please follow other related articles on the PHP Chinese website!
 div scroll bar
div scroll bar How to set html scroll bar style
How to set html scroll bar style ps paint bucket shortcut keys
ps paint bucket shortcut keys Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet? Tutorial for newcomers to Ouyi
Tutorial for newcomers to Ouyi What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on What are the commonly used third-party libraries in PHP?
What are the commonly used third-party libraries in PHP? What are the C language programming software?
What are the C language programming software?