

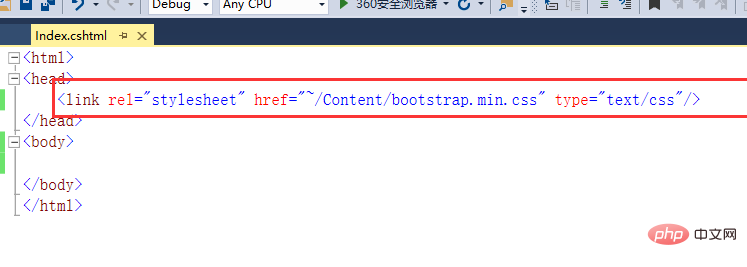
First we need to import the bootstrap css file into the prepared cshtml file, as shown below:

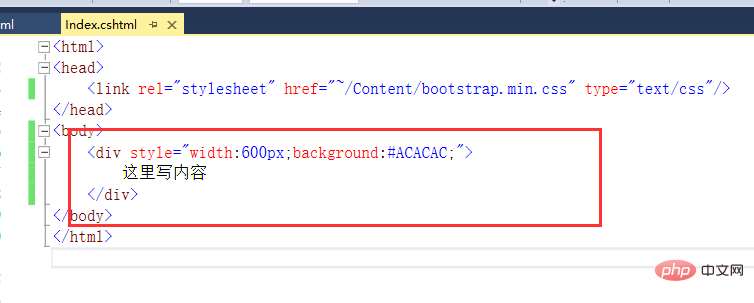
Then we first Let's take a look at how we usually define a block, as shown in the figure below, declaring the width of the div. But problems arise when the screen resolution changes.

Related recommendations: "bootstrap Getting Started Tutorial"
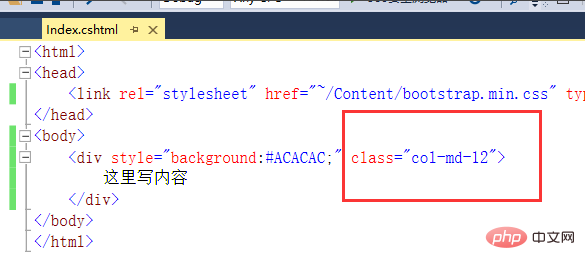
Then the fence system is defined for us in bootstrap, as shown in the figure below , just call the style directly.

If you want to adapt between different devices, use the following style:
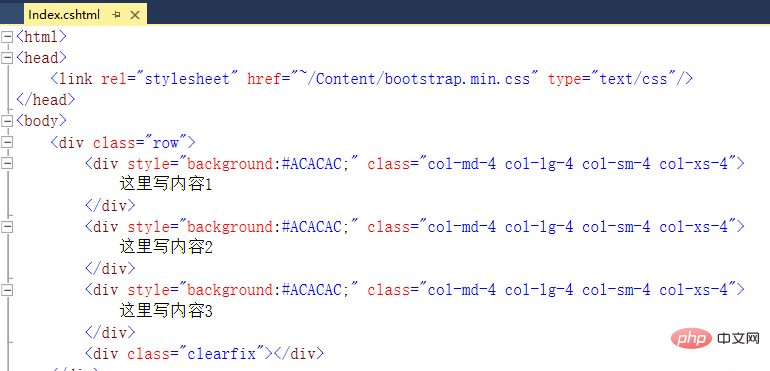
and if If you want to put two columns of content in one row, then split the 12 after the style into 6 as shown below.

Finally, the content of a row is usually wrapped in the row style, and clearfix is added at the end to clear the floats.

To sum up, using bootstrap for page layout mainly uses its fence system to determine how many columns are in a row.
The above is the detailed content of How to use bootstrap for page layout. For more information, please follow other related articles on the PHP Chinese website!