

Drop-down menu (basic usage)
Friends, please note that the drop-down menu component in the Bootstrap framework is An independent component, according to different versions, its corresponding file:
☑ LESS version: the corresponding source code file is dropdowns.less
☑ Sass version: the corresponding source code file is _dropdowns .sass
☑ Compiled Bootstrap version: Check lines 3004 to 3130 of the bootstrap.css file
When using the drop-down menu of the Bootstrap framework, you must call the bootstrap provided by the Bootstrap framework. js file. Of course, if you are using the uncompiled version, you can find a file named "dropdown.js" in the js folder. You can also call this js file. However, in our tutorial, we uniformly call the compressed "bootstrap.min.js" file:
The code is as follows:
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Special statement:
Because Bootstrap's component interaction effects all rely on plug-ins written in the jQuery library, jquery.min.js must be loaded before using bootstrap.min.js to achieve the effect.
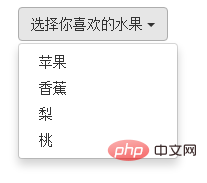
Let’s first look at a simple example on the official website:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
Related recommendations: "bootstrap Getting Started Tutorial"
How to use:
When using the drop-down menu component in the Bootstrap framework, it is very important to use the correct structure. If the structure and class name are not used correctly, it will directly affect whether the component can be used normally. Let’s take a brief look:
1. Use a container named “dropdown” to wrap the entire drop-down menu element. In the example:
2. Use a
data-toggle="dropdown"
3. Drop-down The menu item uses a ul list and defines a class named "dropdown-menu". This example is:
<ul class="dropdown-menu">
Example
下拉菜单 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>

The above is the detailed content of How to trigger drop-down menu in bootstrap. For more information, please follow other related articles on the PHP Chinese website!