
How to close the pop-up layer in bootstrap

How to close the pop-up layer in bootstrap
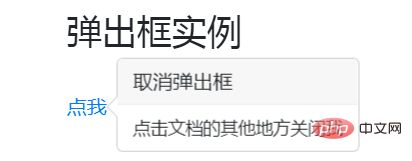
By default, The pop-up box will close after clicking the specified element again. You can use the data-trigger="focus" attribute to close the pop-up box when the mouse clicks outside the element:
点我

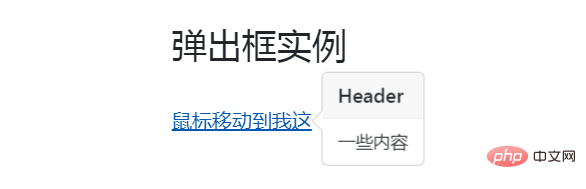
If you want to achieve the effect of displaying the element when the mouse moves it and disappearing after removal, you can use the data-trigger attribute and set the value to "hover":
鼠标移动到我这

Related recommendations: "bootstrap tutorial"
The above is the detailed content of How to close the popup layer in bootstrap. For more information, please follow other related articles on the PHP Chinese website!