

Adding icons to the WordPress navigation bar menu can be done using plug-ins. The implementation method is as follows:
Step 1: WP background--Plug-ins--Install plug-in page search: Font Awesome 4 Menus, download, install and activate.
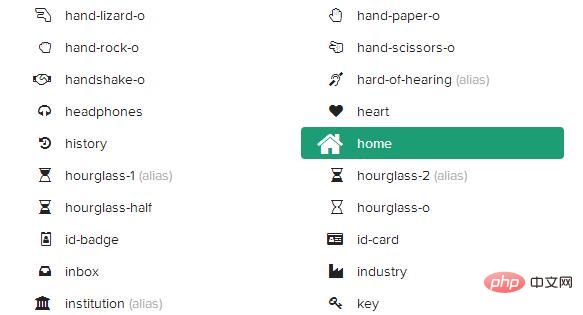
Step 2: Go here to find the icon you needhttp://fontawesome.io/icons/, for example, we want this home icon (as shown below).

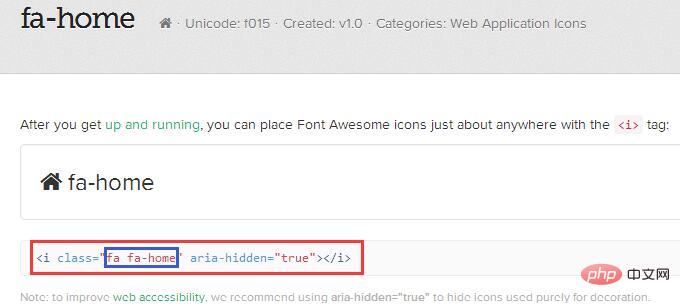
Step 3. Find the appropriate icon. After clicking the icon and entering the new page, you will see a label similar to the following. The i label in the picture is relatively long. We only need to extract it. The part we need.

Step 4: WP backend---Appearance---Menu, enter the menu settings page, select and edit a menu item, or customize it directly in the dashboard your site. Due to different templates, the background menu location is added in different ways. Two situations are listed below:
Case 1: There is no CSS column in the menu bar.

Scenario 2: There is a CSS column in the menu bar.
After setting up, please go to the front end to check whether it is set up success. If it fails, please check whether caching is enabled in the background.
For more wordpress related technical articles, please visit the wordpress tutorial column to learn!
The above is the detailed content of How to add icon to menu in wordpress. For more information, please follow other related articles on the PHP Chinese website!





