

This time I use bootstrap3.4 to make a responsive one. I have explained in detail the selection of bootstrap version in the previous article. The method is relatively simple, with screenshots and instructions. , should all understand. First download the bootstrap source code, unzip it and copy all 3 folders in the dist folder to your project (or the template folder, please note that these 3 folders must be placed together and cannot be separated).

Add responsive meta
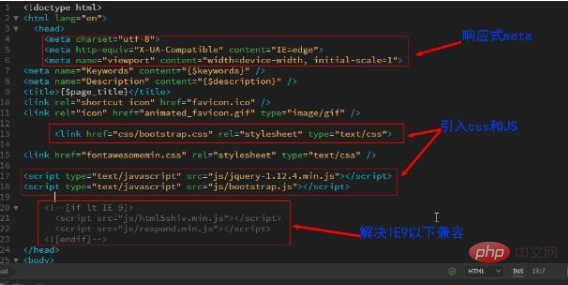
The web page needs to be written in HTML5, and put these three meta tags in the head at the beginning After the tags, the following three tags 4 to 6 must be placed at the front and cannot be placed in other positions and must be present to achieve responsiveness.
Reference css files
Reference bootstrap css files in html:
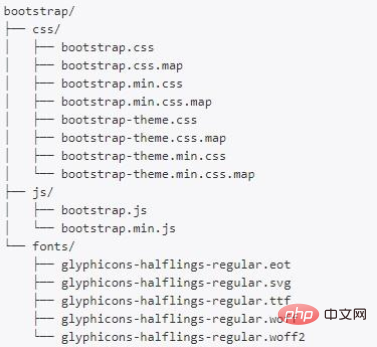
Explain separately the css and js provided in the bootstrap folder folder, bootstrap.css and bootstrap.js are uncompressed source files that can be continued to be written and modified. The volume will be slightly larger and suitable for modifications; the js and css files with min are compressed. The final file cannot be modified. When using cdn to load the reference, you usually choose the file with min. It is enough to understand these.

Related recommendations: "bootstrap Getting Started Tutorial"
Quoting js files
Quoting the js file of bootstrap: bootstrap.js, it should be noted that bootstrap relies on the jQuery plug-in, so the jQuery file must be introduced together; the jQuery version supported by bootstrap3.4 cannot exceed the jquery-1.12.4 version, and higher jQuery does not Supports bootstrap3.4. If it is bootstrap4 or above, it can support the latest version of jQuery. You also need to note that the jQuery.js file must be placed in front of the bootstrap.js folder. According to experience, if the position is upside down, sometimes the page loading will be very slow~
Solution to compatibility with browsers below IE9
In order for bootstrap3.4 to display normally on browsers below IE9, you need to add the following code in front of the
tag to introduce html5shiv.min.js and respond.min These two js files, .js, are compatible with browsers below IE9 because of the code below, so don’t forget it.The complete code is as follows. Please note that the responsive meta tag must be placed at the front. The bootstrap css file must also be placed in front of other css. The bootstrap js file can be placed within the head tag and loaded in the footer, but the jQuery file must be introduced at the same time. To achieve compatibility with browsers below IE8, you need to add compatible js.

The above is the detailed content of How to make bootstrap responsive. For more information, please follow other related articles on the PHP Chinese website!
 How to convert nef to jpg format
How to convert nef to jpg format How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats Complement algorithm for negative numbers
Complement algorithm for negative numbers How to create a new folder in webstorm
How to create a new folder in webstorm Where is the prtscrn button?
Where is the prtscrn button? if what does it mean
if what does it mean python programming computer configuration requirements
python programming computer configuration requirements Eth currency price today's market price USD
Eth currency price today's market price USD