

Font icon
All icons of layui are all in font form, drawn from Alibaba vector icon library (iconfont ). Therefore, you can think of an icon as an ordinary text, which means that you can change the color and size of the icon by directly using css to control the text properties, such as color and font-size. You can define different icons via font-class or unicode.
Usage
Define an icon by setting class="layui-icon" to an inline element (i tag is generally recommended), and then Add the font-class corresponding to the icon to the element (note: before layui 2.3.0 only supports unicode characters), you can display the icon you want, for example:
注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标 其中的 即是图标对应的 unicode 字符
You can define its color Or size, such as:
Related recommendations: "layui framework tutorial"
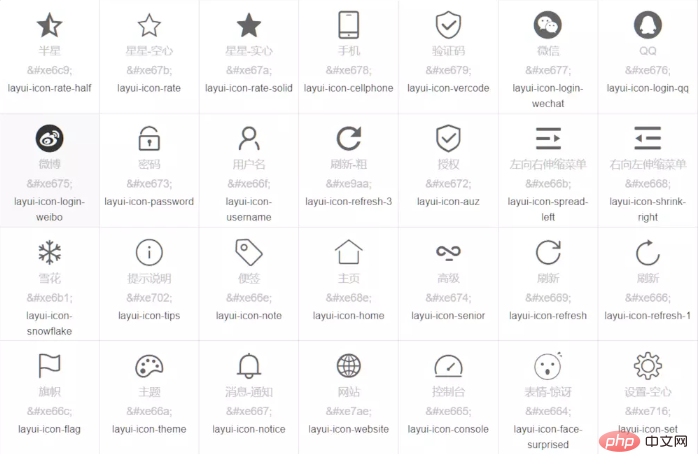
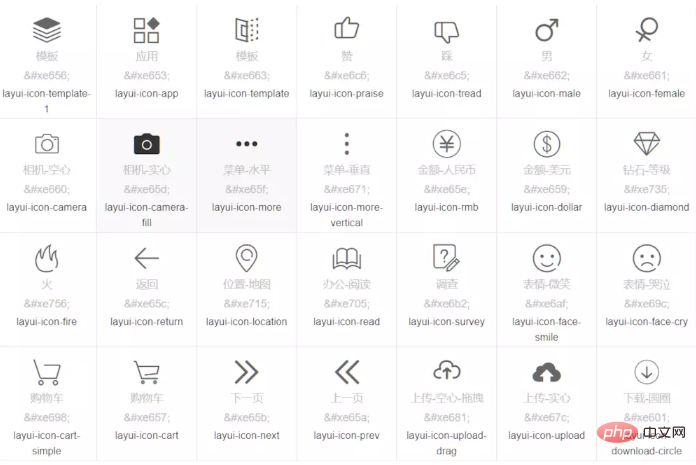
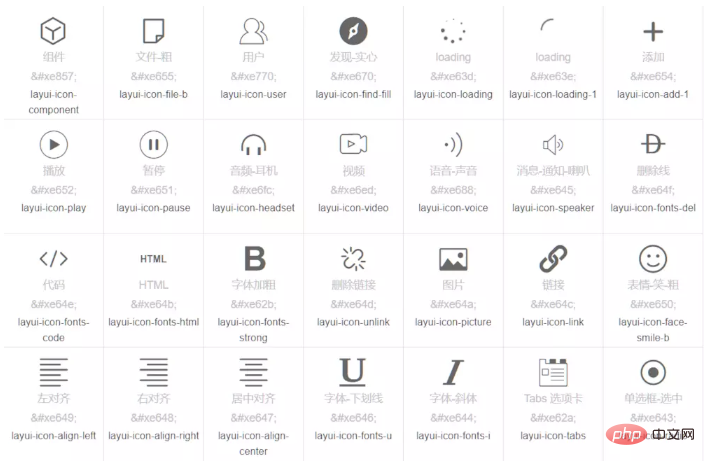
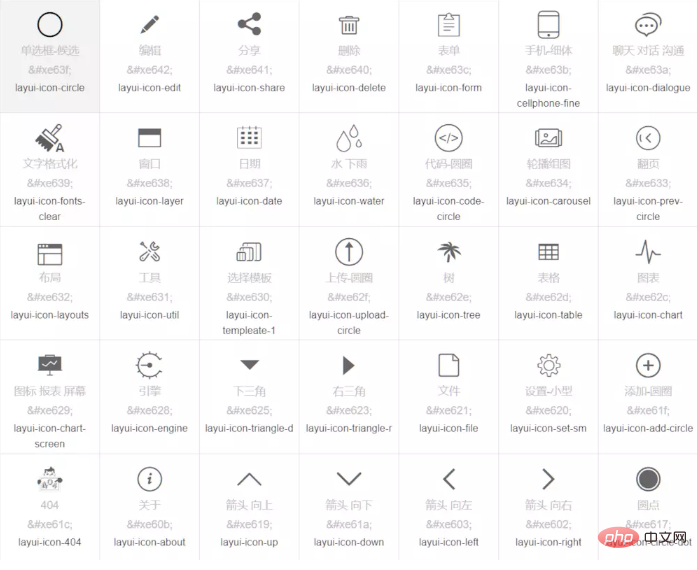
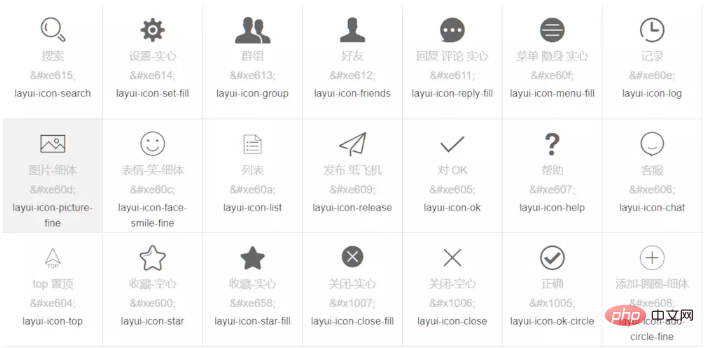
140 kinds of icons:




 ##
##
The above is the detailed content of what is layui icon. For more information, please follow other related articles on the PHP Chinese website!
 Windows cannot connect to wifi solution
Windows cannot connect to wifi solution What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on The reason why header function returns 404 failure
The reason why header function returns 404 failure How the temperature sensor works
How the temperature sensor works How to solve filezilla garbled characters
How to solve filezilla garbled characters Mobile phone root
Mobile phone root what does usb interface mean
what does usb interface mean How to check deleted call records
How to check deleted call records