
layui is a very practical front-end development library. We can use it to easily and simply create various beautiful front-end UIs. Let's take a brief look at a commonly used paging component and how to use layui to complete it. Just a few lines of code will do.

Method/Step
First we need to introduce the script file and style file corresponding to lay.

In Html, we only need to create an empty div to generate the paging component, and provide an id for this div.

In the js script code, we first generate a laypage paging component instance object.

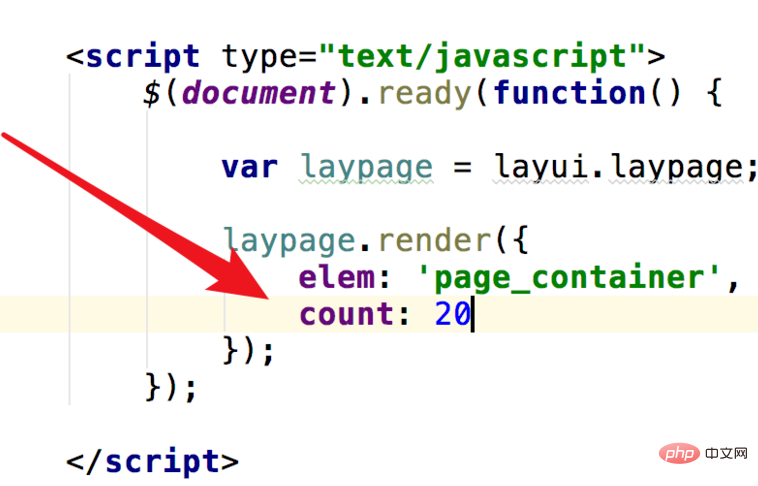
#Then call the render method of this object to render each element of the paging.
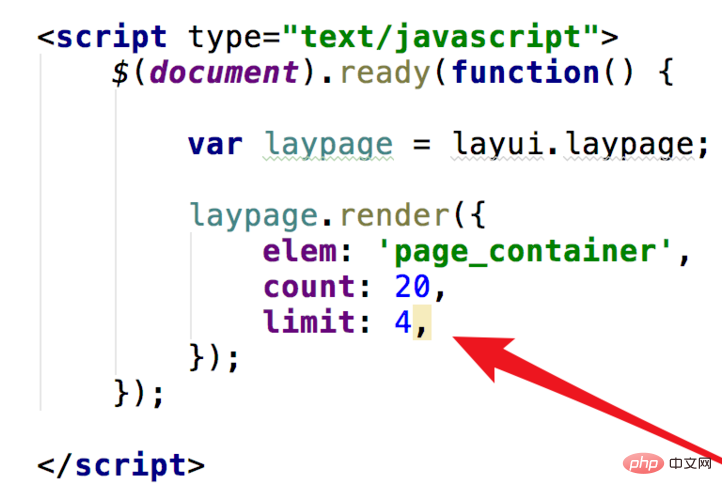
In the render method, we pass in an object, elem is the id of the div.
count is used to indicate how many pieces of data there are in the paging object.

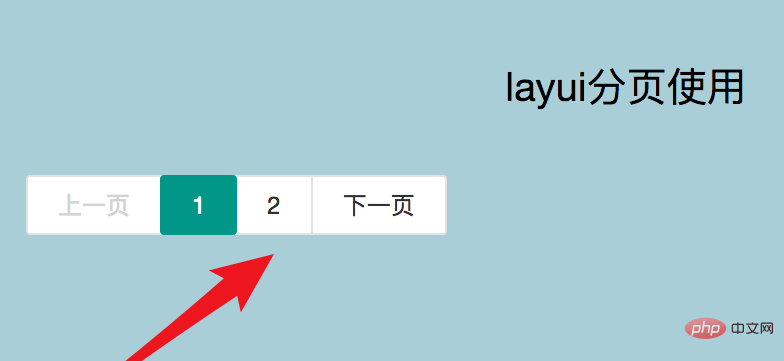
Run this code, we can see the rendered paging. With a very simple code, we can get a beautiful paging.

Related recommendations: "layui framework tutorial"
We can see from the above data that by default it is one page Contains 10 pieces of data.
Of course we can also configure this, just provide the limit parameter, we set it to 4 here.

Refresh the page and you can see that there are 20 pieces of data and 4 rows of data per page. You can see that it is now divided into 5 pages.

#In the paging control, a very important function is the need for interaction, that is, after clicking on a certain page, the data of the corresponding page needs to be displayed.
Therefore, the component provides a jump method for interaction. In this method, a parameter obj will be passed. From this obj, we can get some commonly used data, such as obj.cur, which gets the current page number.
obj.limit can get the number of data contained in each page.


The above is the detailed content of How to use layui's paging. For more information, please follow other related articles on the PHP Chinese website!