

The method of setting different headers for each page in WPS is as follows:
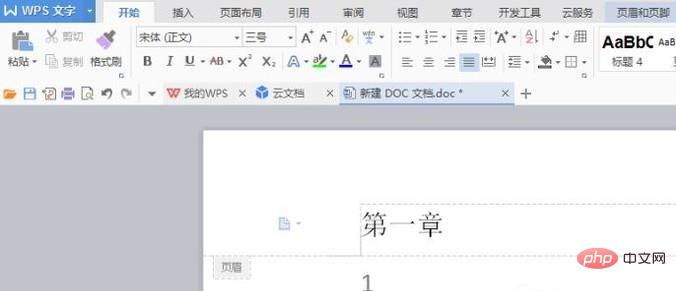
1. Open a WPS document consisting of three pages for demonstration purposes. . As shown in the picture, double-click the header area and enter text. At this time, the header text on the three pages is the same.

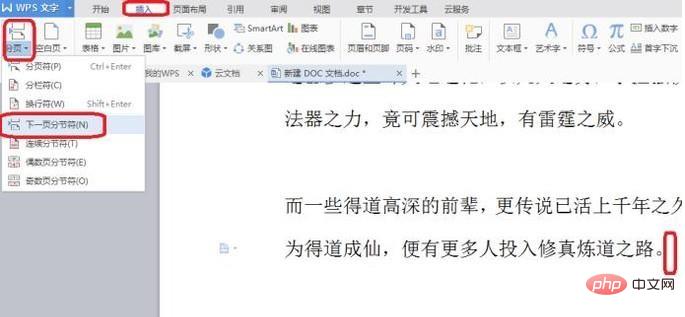
2. To set the header of each page to be different, move the cursor to the end of the first page, as shown in the picture, click "Insert" and select " Next page section break".

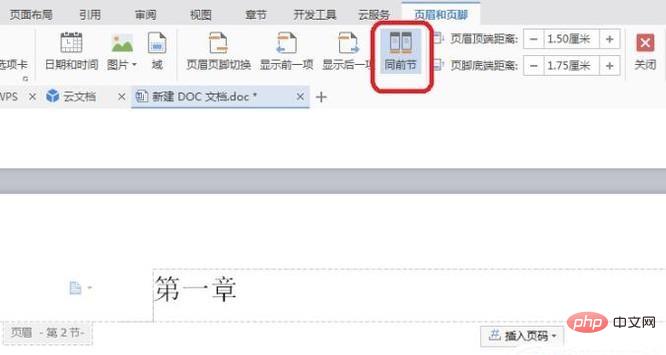
3. Double-click the header of the second page to enter the editing state. Click the "Same as previous section" button in the picture (it is dark before clicking, and dark after clicking) disappear), you can modify the header and change the header to "Chapter 2".

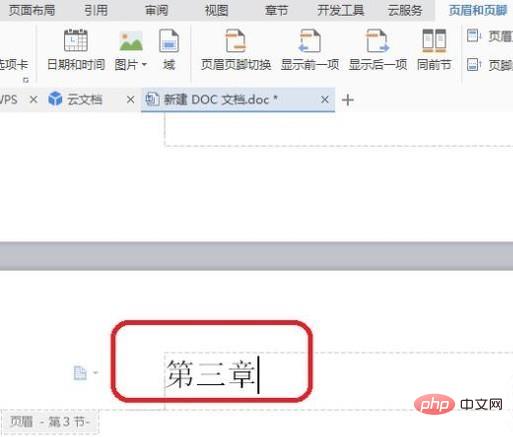
#4. In the same way, repeat step 3 and change the header of the third page to "Chapter 3", as shown in the picture.

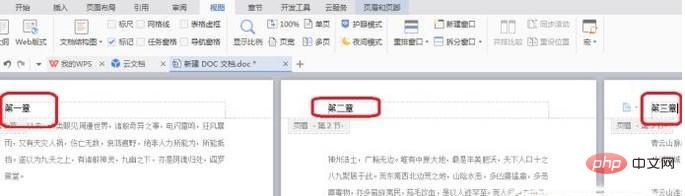
#The setting is complete if the header of each page is different. The effect is as shown in the figure below.

The above is the detailed content of How to set wps header to be different for each page. For more information, please follow other related articles on the PHP Chinese website!