
css The transform-style attribute specifies how to render nested elements in 3D space. Its syntax is transform-style: flat|preserve-3d; this attribute must be used together with the transform attribute.

#How to use the css transform-style attribute?
Function: The transform-style attribute specifies how to render nested elements in 3D space.
Syntax:
transform-style: flat|preserve-3d
Description:
flat Child elements will not retain their 3D position.
preserve-3d Child elements will retain their 3D position.
Note:
This attribute must be used together with the transform attribute.
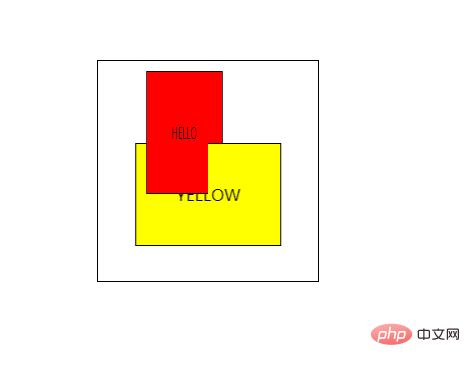
css transform-style property usage example
Effect output:

The above is the detailed content of How to use css transform-style attribute. For more information, please follow other related articles on the PHP Chinese website!



