
html The em tag is a phrase tag used to render emphasized text. We have nothing against using this tag, but if you are using it just for a visual effect, we recommend using CSS, which may provide a richer effect.

#html How to use em tag?
Tag definition and usage instructions
A tag is a phrase tag that is used to present emphasized text.
Tip: We do not object to the use of this tag, but if you are only using this tag to achieve a certain visual effect, we recommend that you use CSS, which may achieve a richer effect.
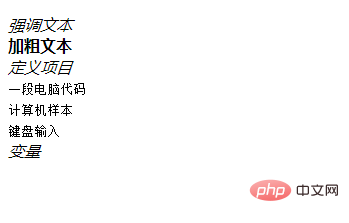
All phrase tags:
are rendered as highlighted text.
Defines important text.
Define a definition item.
Defines computer code text.
Defines sample text.
Define keyboard text. It indicates that the text was typed from the keyboard. It is often used in computer-related documentation or manuals.
Define variables. You can use this tag with the
and tags.
Differences between HTML 4.01 and HTML5: None.
Global attributes
tag supports HTML global attributes.
Event attributes
tag supports HTML event attributes.
Example
Format text in the document:
Effect output:

The above is the detailed content of How to use html em tag. For more information, please follow other related articles on the PHP Chinese website!




