
In Javascript, browsers are generally divided into two categories:
① Browsers based on the IE kernel (IE browsers with version numbers less than 9)
② Browsers based on the W3C kernel Browser (IE browser, Firefox, Google and other browsers with version number greater than 9)

1) Basic syntax: Based on IE kernel browser
dom object.attachEvent(type, callback, capture): Bind event listener to element
Parameter description:
type: Binding Event types, such as onclick, onmouseover, onmouseout
callback: event handler, usually an anonymous function
capture: the browser model used, bubble model and capture model, default Browsers below IE8 only support the bubbling model!
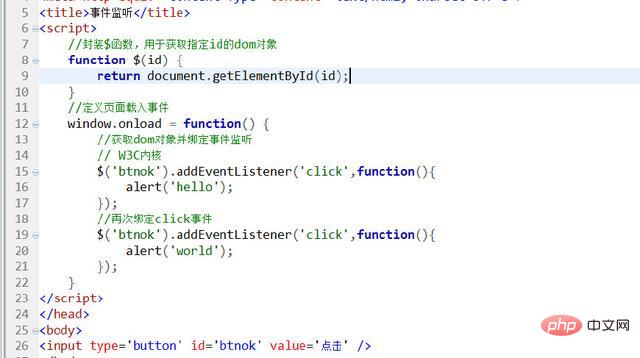
2) Basic syntax: event listening based on W3C kernel
dom object.addEventListener(type, callback): Bind event listening for W3C kernel browser
Parameter description:
type: Binding event type, without 'on' prefix, such as click, mouseover, mouseout
callback: event processing Program, usually an anonymous function

2. Summarize the difference between event monitoring
The monitoring method of the IE kernel and the W3C kernel Listening method:
①Different methods
The browser with IE core uses attachEvent for binding
The browser with W3C core uses addEventListener for binding
②The parameters are different
IE kernel browser, its binding method has three parameters type, callback, capture (browser model used)
W3C kernel browser, its binding method There are two parameters in total, type and callback
③The type parameter is different
For browsers with IE core, type needs to be prefixed with 'on', such as onclick
W3C core Browsers, type does not need to add the 'on' prefix, such as click
④The triggering order is different
In browsers with IE kernel, the event monitoring is bound first, then triggered, and then bound Determined to trigger first
W3C kernel browser, its event monitoring is bound first and triggered first, then bound and then triggered
The above is the detailed content of How to monitor js. For more information, please follow other related articles on the PHP Chinese website!