
This article brings you a detailed introduction (pictures and texts) about browser caching strategies. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In order to improve the access speed of the site, use caching for optimization. Caching is mainly divided into strong caching and negotiation caching.
Negotiation cache
is mainly divided into last-modified and etag. Below I mainly use code modifications to show the differences between each cache. Let’s discuss negotiation caching first. last-modified represents the modification date of the file. If the file is modified, the file should be reacquired. last-modified is generated based on the server time after the file is modified.

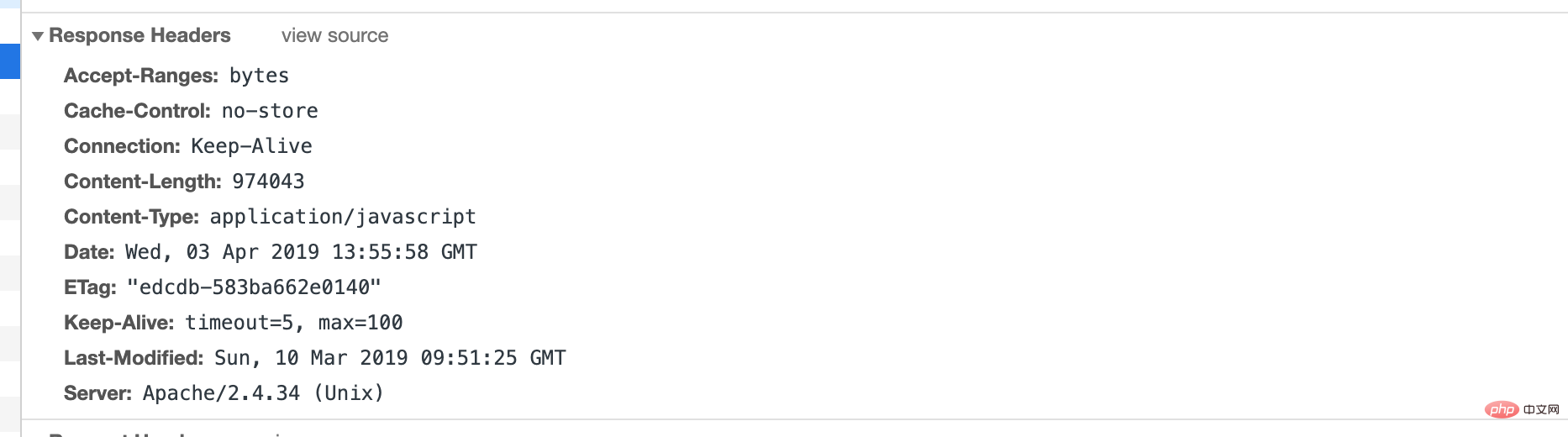
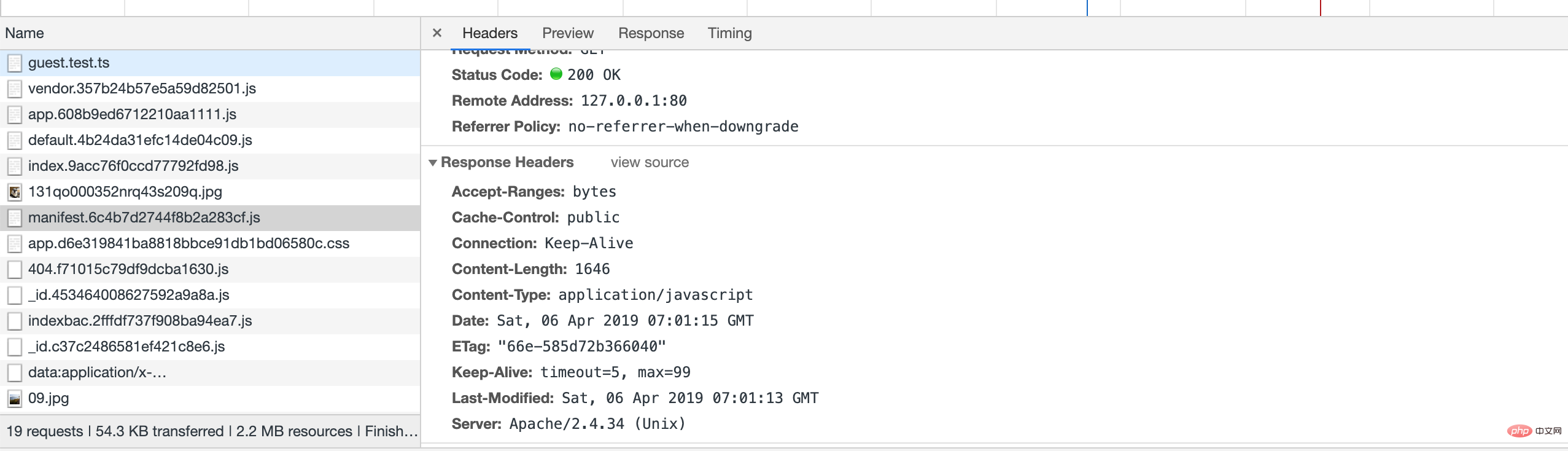
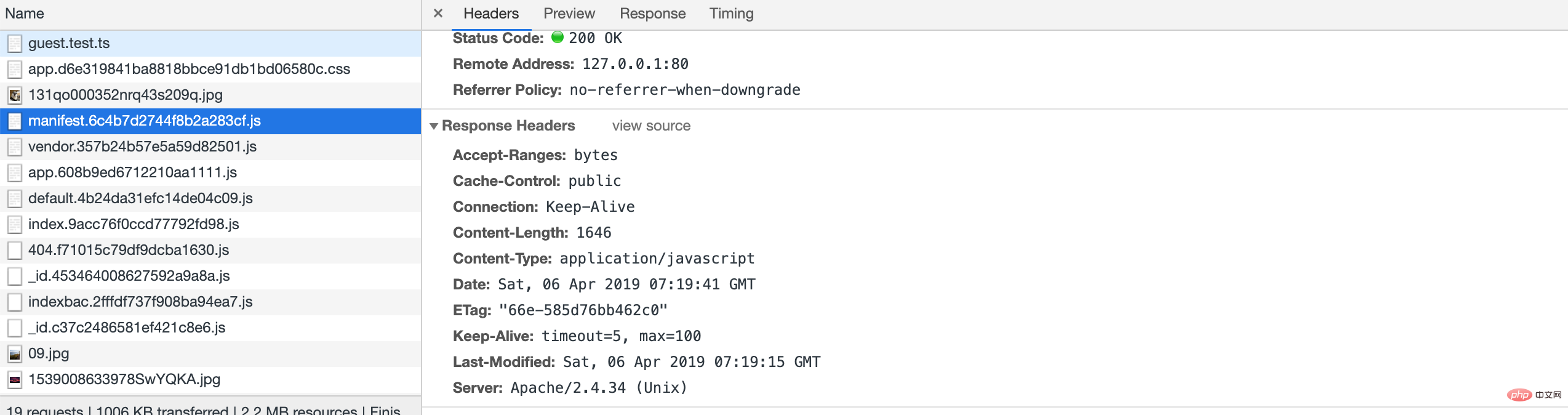
If we modify the file, it will be retrieved again, and the status will be 200

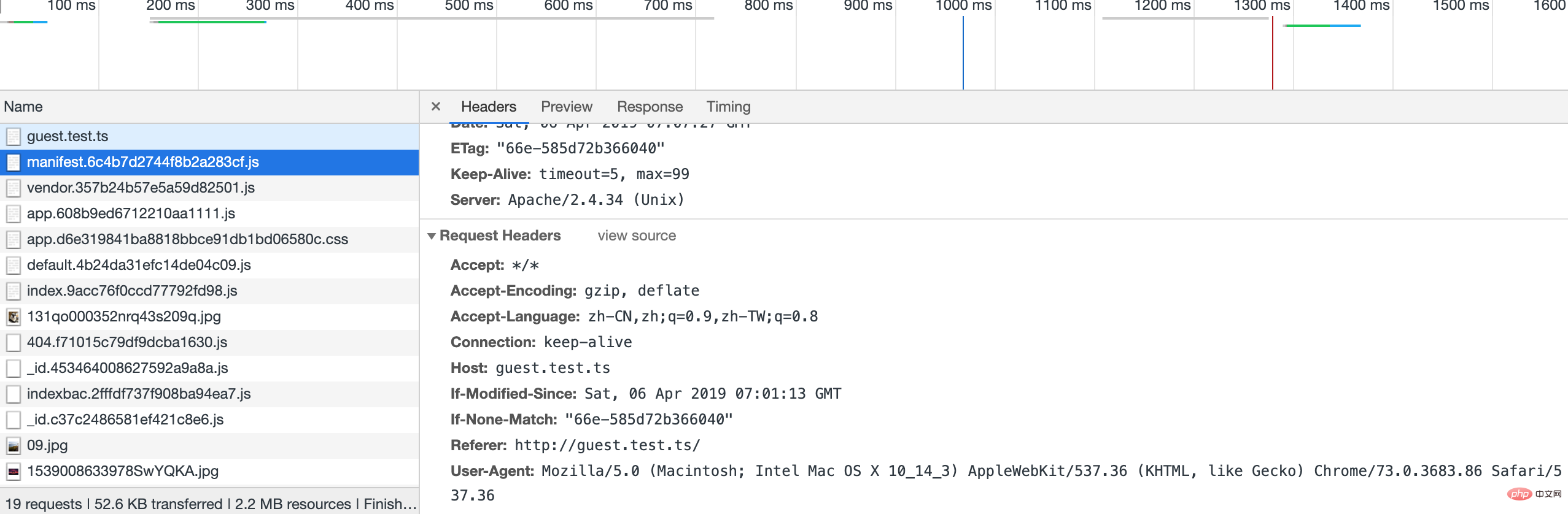
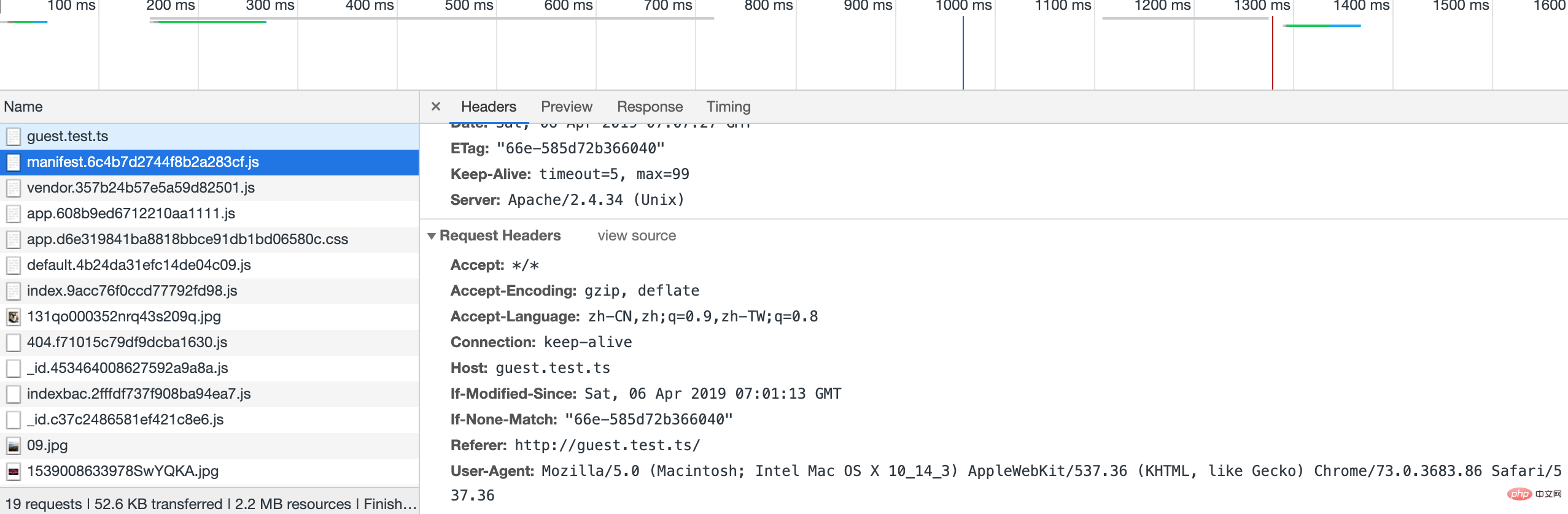
The request will ask about the modification time of the relevant file (If-Modified-Since)
Request

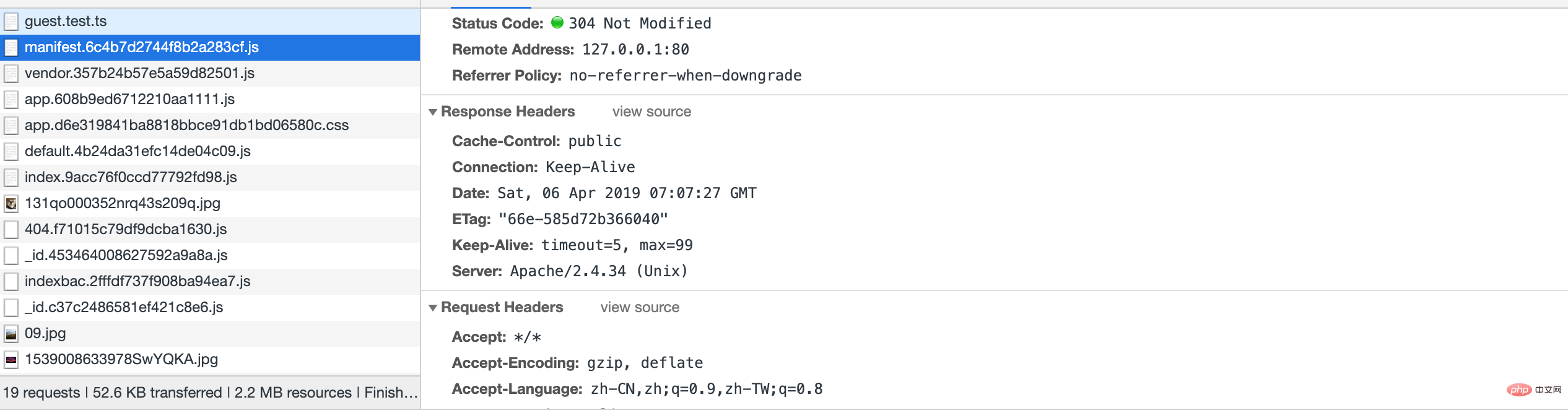
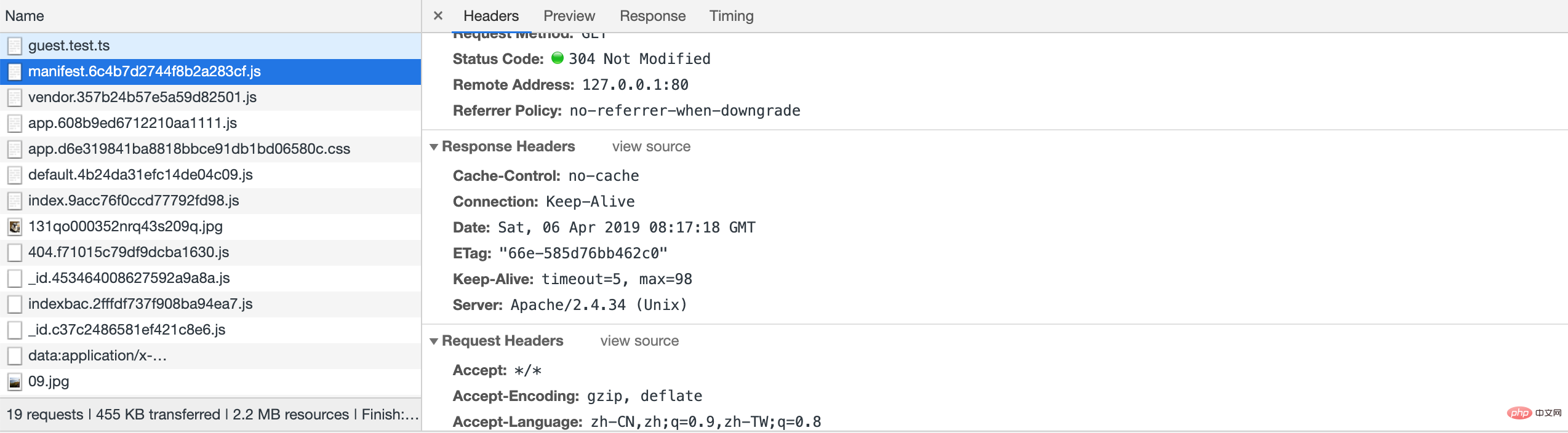
Response

is a web resource that can be associated with Associated token If the file is replaced, a unique etag will be generated.
File before replacement ##File after replacement
##File after replacement
 PS: If multiple servers are used for load balancing, there will be an ETag inconsistency problem. The default ETag value of Apache is always determined by the index node (Inode), size (Size), and last modification time (MTime) of the file. We only need to remove the Inode
PS: If multiple servers are used for load balancing, there will be an ETag inconsistency problem. The default ETag value of Apache is always determined by the index node (Inode), size (Size), and last modification time (MTime) of the file. We only need to remove the Inode
Strong cache:
Mainly divided into expires and cache-controlExpires:
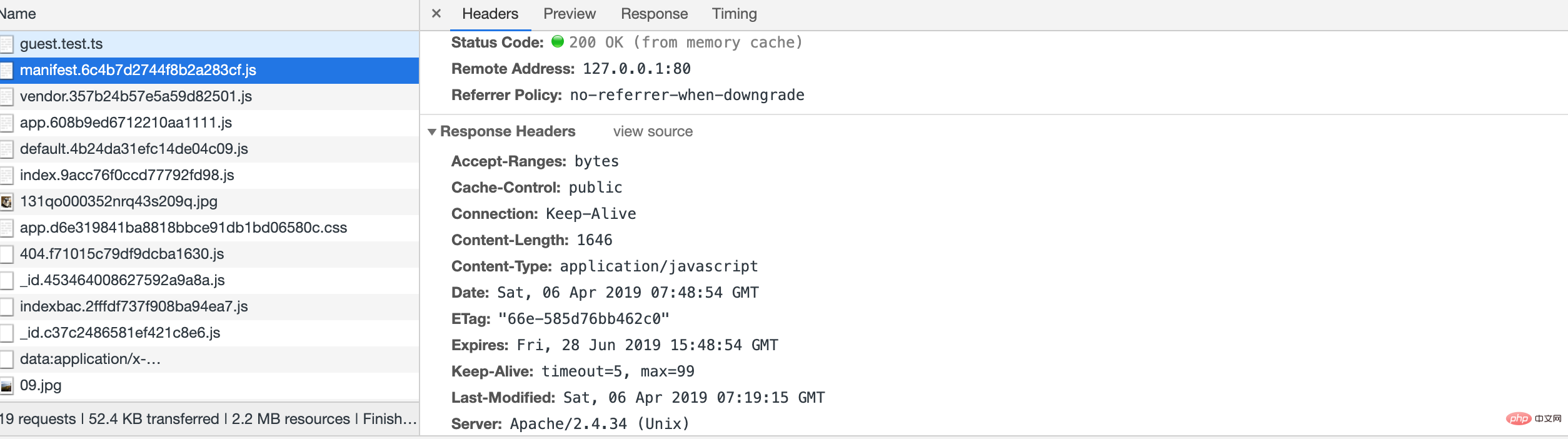
Indicates the existence time, allowing the client not to go before this time Checking (making a request) has the same effect as max-age. But if they exist at the same time, they will be overridden by Cache-Control's max-age. Format: Expires: time, followed by a time or date. The cache will expire after this time. That is to say, before the browser sends a request, it will check whether this time is invalid. If it is invalid, the browser will re-send the request.After turning on apache expires_mod, the browser will cache the resource after the first request.
 Cache-Control
Cache-Control
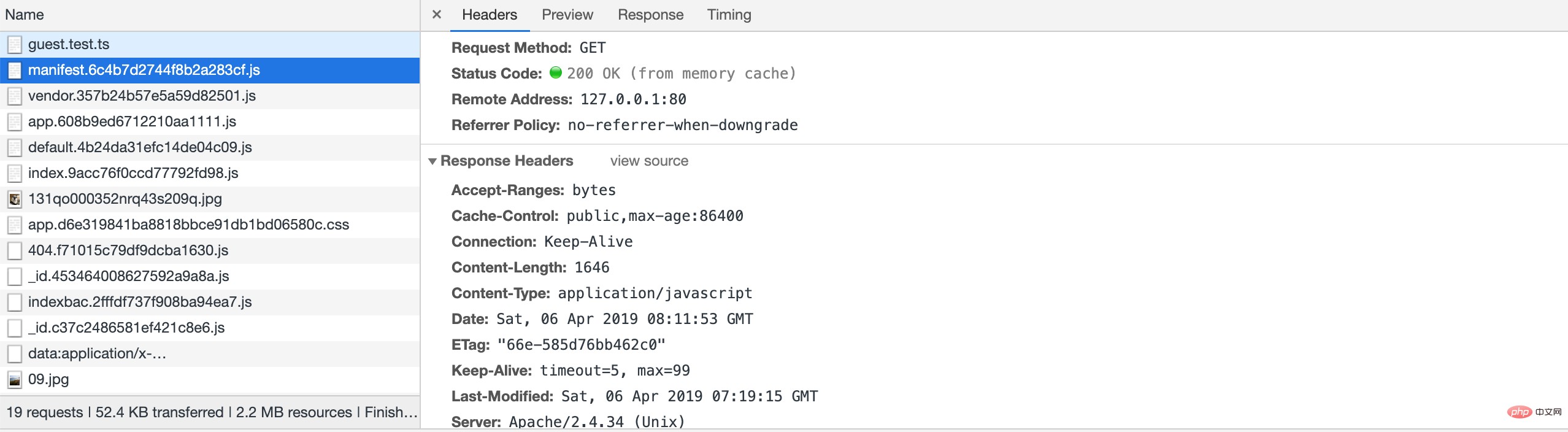
Cache-Control is used in the HTTP response header to indicate what caching strategy the proxy and UA should use. . For example:
no-cache means that this response cannot be directly used for subsequent requests (without verification to the server)
#After setting to no-cache, caching will not be performed. 
Digression
JavaScript video tutorial
】The above is the detailed content of Detailed introduction to browser caching strategies (pictures and text). For more information, please follow other related articles on the PHP Chinese website!