
This article brings you an introduction to the method of drawing a pie chart on canvas (code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Task Description
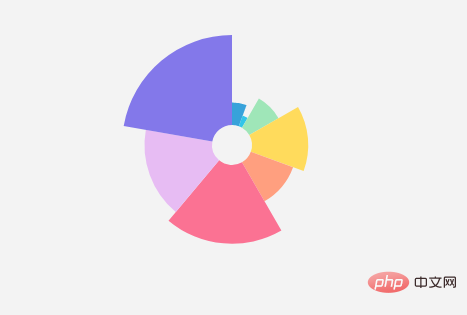
Use the nativecanvasAPIto draw a pie chart (Nightingale Rose). (Screenshots and data come from Baidu Echarts official sample library [View sample link]).

There are many ways to draw Nightingale’s rose diagram. The radius provided inEchartsOr area, two different modes. In this article, the area proportional drawing method is used as an example. The drawing algorithm is as follows:

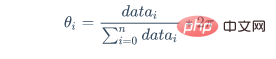
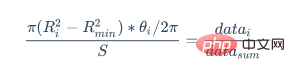
options.radiusare used as the drawing data of the sector with the largest value. Substitute into the following formula to obtain the total areaS:
3. Sample code
Nightingale rose diagram drawing sample code:
//绘制饼图 drawPieChart(options); /** * 绘制饼图 * @param {[type]} options [description] * @return {[type]} [description] */ function drawPieChart(options) { //记录最大数值以反求面积总和 options.maxValue = 0; //求数据集总和以在后续计算每个扇形的角度比例 options.totalNum = options.data.reduce((pre,cur)=>{ if (cur.value > options.maxValue) { options.maxValue = cur.value; } return pre+cur.value; },0); /*以最大值对应最大半径来计算面积总和,并覆盖原值 *使得最大的一块扇形外圆半径为options.radius[0] *内圆半径为options.radius[1] */ let Rmin = options.radius[0]; let Rmax = options.radius[1]; let r = Math.sqrt((Rmax*Rmax - Rmin*Rmin)*options.totalNum / options.maxValue + Rmin*Rmin); options.radius[1] = r; //移动坐标系原点至绘图中心 let paintingCenter={ x:parseInt(options.center[0],10)/100 * (options.chartZone[2] - options.chartZone[0]) + options.chartZone[0], y:parseInt(options.center[1],10)/100 * (options.chartZone[3] - options.chartZone[1]) + options.chartZone[1] } context.translate(paintingCenter.x, paintingCenter.y); //绘制每个扇形,过程中累加旋转角度 let allAngle = options.data.reduce((prev,cur,index)=>{ context.fillStyle = options.colorPool[index] let angle = calcPaintingData(cur,options); return prev + angle; },0); //绘制中空白色圆 context.beginPath(); context.fillStyle = 'white'; context.arc(0,0,options.radius[0],0,2*Math.PI,false); context.fill(); } /** * 计算每个扇形所需要的绘图参数 */ function calcPaintingData(data,options) { let scale = data.value / options.totalNum; let angle = scale * 2 * Math.PI; let Rmin = options.radius[0]; let Rmax = options.radius[1]; let r = Math.sqrt(scale * (Rmax*Rmax - Rmin*Rmin) + Rmin*Rmin); data.r = r; //绘制扇形 paintFan({ r:r, angle:angle, data:data, options:options }); return angle;//将角度值返回给外层函数以供累加 } //绘制扇形 function paintFan(opt) { context.beginPath(); context.lineTo(opt.r,0); context.arc(0,0,opt.r,0,opt.angle,false); context.lineTo(0,0); context.closePath(); context.fill(); context.rotate(opt.angle); }
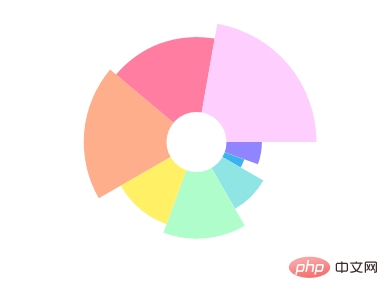
The effect can be viewed in the browser:

4. The implementation idea of hover highlighting
mousemoveon thecanvastag, and pass the mouse movement eventevent.clientXandin the callback function event.clientYConvert to a numerical value relative to canvas coordinates(mouseX,mouseY).(paintingCenter.x,paintingCenter.y)to(mouseX,mouseY)as a vector, which can be determined based on the angle and module of the vector Whether the mouse is over a sector.context.fillStylecolor to the highlight color of the corresponding sector, and then increase the outer circle drawing radius to the target size (for example, 10%) in a linear manner frame by frame, using the canvas drawing context in each frame Just re-enclose the drawing area and then fill it.When the hover effect appears, draw the highlighted color drawing area. When the hover effect disappears, just draw the white outer sectors frame by frame starting from the outer circle, and finally draw the data sectors into the original color.
【Related recommendations:HTML5 video tutorial】
The above is the detailed content of Introduction to the method of drawing pie chart with canvas (code). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box How to solve the problem that suddenly all folders cannot be opened in win10
How to solve the problem that suddenly all folders cannot be opened in win10 What is the reason for DNS resolution failure?
What is the reason for DNS resolution failure? Reasons why excel table cannot be opened
Reasons why excel table cannot be opened How to delete ktpcntr.exe
How to delete ktpcntr.exe css disable click event
css disable click event Linux batch modification file name suffix
Linux batch modification file name suffix