
The content of this article mainly talks about using wx:key in small programs to improve the rendering efficiency of wx:for
The reason why adding wx:key will improve the rendering efficiency of wx:for is (my preliminary understanding)
Refer to the official explanation
When the data changes trigger the rendering layer to re-render, the component with the key will be corrected , the framework will ensure that they are reordered rather than recreated to ensure that the components maintain their own state and improve the efficiency of list rendering.
Questions that require verification
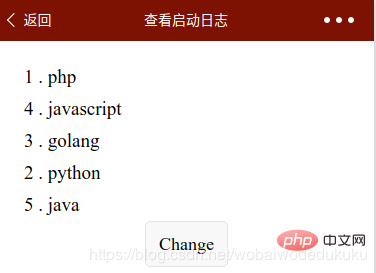
Write a simple test page
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id">
<text class="log-item">{{ language.id }} . {{ language.name }}</text>
</block>
data: {
languages: [
{id: Mini program: Use wx:key to improve the rendering efficiency of wx:for, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
From the test results, it will not affect the sorting.
data: {
languages: [
{id: Mini program: Use wx:key to improve the rendering efficiency of wx:for, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
click: function () {
let language = {id: 5, name: 'kotlin'}
let languages = this.data.languages
languages.push(language)
this.setData({
languages: languages
})
}The WeChat applet development tool will only report a warning and will not cause the program to crash
VM6265:2 Do not set same key {5} in wx:key
What is strange is that this warning will only be reported when re-rendering. If the same key is used during initialization, it will not cause a warning. .
Related video links: Mini Program Development Tutorial
The above is the detailed content of Mini program: Use wx:key to improve the rendering efficiency of wx:for. For more information, please follow other related articles on the PHP Chinese website!